「これからWordPress(ワードプレス)でポートフォリオサイトを作りたい」 この記事では、WordPress初心者でもわかるようにポートフォリオサイトの作り方について、解説していきます。 また、ポートフォリオサイトを制作するに当たり
こうした悩みも当然出てくると思いますので、この記事ではこのようなことについても解説していきます。
- WordPressでポートフォリオサイトを作るべき理由
- ポートフォリオサイトを開設する手順
- ポートフォリオサイトに必要な情報
- 業種別ポートフォリオサイトの作り方
- 参考にしたいポートフォリオサイト(業種別)
- ポートフォリオサイトにおすすめの無料テーマ
それでは、順番に解説していきます。
目次
WordPresがポートフォリオサイトを作るのに最適な3つの理由
それでは、まずポートフォリオサイトを作る前になぜWordPressでポートフォリオサイトを作るべきなのかについて解説します。 理由は以下の3点です。
- 知識がない人でも簡単に安心して作成できる
- 思い通りのポートフォリオサイトを作成できる
- 費用を安く抑えてポートフォリオサイトを作成出来る
それでは1つずつ解説していきます。
WEB制作の知識がない初心者でも安心して作成できる
通常、Webサイトを作成する際には、WEB制作の知識が必要となります。 しかし、WordPressならWeb制作の知識がない初心者でも簡単に作成することが可能です。 ポートフォリオサイトを作成するにあたっては、難しい設定や操作は必要なく、基本的には「文字の入力」と「画像の貼付け」だけでページを作成できます。 「ただ、実際に制作してみたら難しくて出来ない・・・」なんてことが起こったら困りますよね? 世の中に存在する多くのWebサイトは、実はWordPressで制作されているため、何か困ったことがあった際には、ほとんど場合、インターネット上にその解決方法は載っていますので、すぐに調べて解決できるので安心です。
思い通りにポートフォリオサイトを作成できる
ポートフォリオサイトを作成する際に、「Wix」や「ペライチ」といったサービスを使って制作することも可能です。 ただ、こうしたサービスを使うとほぼテンプレートが決まっており、他の人と似たようなサイトになってしまいます。 知ってい人であれば、「あのサービスで作ったんだな」とすぐにばれてしまいます。 一方、WordPressでは、テーマと言われるデザインの骨格をきめるものが無数に存在しており、非常に自由度が高いため、他にはない自分だけのオリジナリティ溢れるポートフォリオサイトを作成することが可能です。 特に、WEBデザインやカメラマンなどクリエイティブな職業の方は、ポートフォリオサイトで独自性を表現していく必要があるので、WordPressで制作することをおすすめします。
料金が安い
WordPressでサイトを制作する場合、実はWordPress自体の料金は無料で使用することができます。 しかし、WordPressを使ってインターネット上にポートフォリオサイトを公開するには、サーバーとドメインというものが必要となり、この2つは料金が掛かります。 ただ、サーバーは月々1,000円前後のもので十分ですし、ドメインに関しては月々150円(年間約1,500円)ほどです。 したがって、月々1,200円ほど、1日当たり40円でポートフォリオサイトを運営出来てしまいます。 これほど安く自分のポートフォリオサイトを持てるのもWordPressの強みです。 なお、ウェブサイトを制作するサービスの中には、無料でポートフォリオサイトを作成することができるサービスも存在します。 しかしながら、そうゆうサービスは、デザインがほぼほぼ決めっており、さらにサイト内に広告が自動的に流れるようになっております。 広告が流れているようなポートフォリオサイトを見て、その人に仕事を依頼をしようとはならないので、こうしたサービスは避けるようにしましょう。
WordPressでポートフォリオサイトの始め方は、5のステップ
 それでは、実際にポートフォリオサイトをWordPressで開設する方法です。 WordPressの開設方法は、以下の5つのステップで行うことができます。
それでは、実際にポートフォリオサイトをWordPressで開設する方法です。 WordPressの開設方法は、以下の5つのステップで行うことができます。
- サーバーの契約
- ドメインの取得
- サーバーと連携
- ワードプレスをインストール
- 管理画面にログイン
料金の部分でも開設しておりますが、WordPressを始めるには、サーバーとドメインがどうしても必要となりますので、まずは、この2つを契約する必要があります。 その2つを契約してしまえば、IT未経験者でもWordPressの開設はできますので、安心して進めてくださいね! なお、詳細はこちらの記事で画像を使って詳しく解説しております。 ※記事のタイトルは、ブログとなっておりますが、開設する手順は、ブログもポートフォリオサイトも同じです。 https://wordpress.programming-engineer.com/wordpress-blog-loadmap/
ポートフォリオサイトに必要な情報は?
次に、ポートフォリオサイトで必要な情報を紹介していきます。 ポートフォリオサイトで必要な内容は下記の4つです。
- プロフィール
- 作品・実績
- サービス内容
- 問い合わせフォーム
それでは、1つずつ解説していきます。
プロフィール
まず絶対に必要なるものがプロフィールです。 プロフィールは、あなたの名刺代わりとなる部分です。閲覧者があなたの人となりがわかるようなプロフィールを作成することを意識しましょう。
- 名前(ニックネーム)
- 職種・肩書
- 自己紹介(簡潔に)
- 年齢(年代)
- 出身地・居住地
- 学歴
- スキル・資格
- 実績・受賞歴など
- SNSのリンク
プロフィールでは、名前、学歴などだけではなく、仕事に対する熱意などを簡潔に記述することで、人間性やあなたが重要と考えていることを伝えることができます。
また、出身地・居住地などを記載することで、閲覧者が同郷だった場合に、話のきっかけにもなったりするので、こうしたものも記載しておくいいでしょう。
作品・実績
ここの部分がポートフォリオサイトのメインコンテンツとなります。 ご自身の作った作品なので、全て掲載してしまいたいところですが、閲覧者もすべての作品や実績を閲覧することができないので、質の高い10~20個ほどに絞って掲載するようにしましょう。 また、その作品も同じようなものだけでなく、多種多様な種類のものを掲載することで、あなた自身の引き出しの多さをアピールできるので、そうしたことも意識して選別してください。 なお、作品を掲載する際には、以下のような説明を加えましょう。
- 作品名
- 作品のコンセプト
- 制作期間
- 苦労した点・それを克服するために工夫した点
このような項目を加えることで、閲覧者にあなたの作品の価値を最大限伝えることが可能となります。
サービス内容
案件を受注するためにポートフォリオサイトを作成する場合には、サービス内容を記述しましょう。 閲覧者が、プロフィールと実績を見てあなたに仕事をお願いしたいと考えた時に、サービス内容があることで、どのようなスキームで仕事がされるのか明確になり、仕事を依頼しやすくなります。
- 作業工程
- 依頼方法
- 注意事項
- 料金表
なお、料金表は、掲載するかどうかについては、判断がわかれます。 料金を掲載することで、依頼者が安心して依頼できたり、規模感が合わない場合にその時点で見切ることができるなどのメリットがあります。 一方、依頼者と相談しながら金額を決めていきたい場合には、料金表がない方が良い場合もありますので、ご自身のスタイルに合わせて決めてください。
問い合わせフォーム
依頼者が、ポートフォリオサイトを見て、あなたとコンタクトが取れるように、「問い合わせフォーム」もしくはメールアドレスなどの連絡先を記載しましょう。 問い合わせフォームや連絡先が分かりにくいところに設置させれていると、離脱率が上がってしまうので、できるだけわかりやすい場所に設置します。 なお、WordPressであれば、プラグインという拡張機能で簡単に作成することができますし、問い合わせ内容を細かく設定することもできるので、WordPressであれば問い合わせフォームを設置すれば大丈夫です!
業種別ポートフォリオの作り方・見せ方
上記で、ポートフォリオサイトの基本的な記載内容について解説してきましたが、ここでは、業種別の作り方や見せ方などについて解説していきます。 ここで解説する業種は以下の通りです。
- Web制作・Webデザイナー
- カメラマン・フォトグラファー
- Webライター
それでは、解説していきます。
Web制作・デザイナー
まず、WEB制作・デザイナーの場合は、ポートフォリオサイト自体がポートフォリオとして発揮します。 したがって、サイトを閲覧して、この人に依頼をしたいと思えるようなサイトを作成していく必要があります。 そうした意味でもサイトのデザインは非常に大切で、それによって受注率は大きく変わります。 WEB制作でコーディングを得意としている人の中には、デザインが苦手という人もいると思いますが、そうした方は、お金を掛けてでも、デザインは良いものにするべきです。 また、WordPressのテーマを使わずに、独自のテーマを作成して、それをポートフォリオサイトとすることで、ご自身のスキルのアピールにも繋がります。
カメラマン・フォトグラファー
何と言っても写真のインパクトが重要です。 したがって、文字をあまり使わず写真主体の構成にするのがいいでしょう。 掲載する写真でどのようなジャンルの写真を撮影しているか相手に伝える必要があります。 まず、ファーストビューでは、一番あなたのことが伝わる写真を選択するようにしましょう。 また、カメラマンは、ポートフォリオとしてインスタグラムなどのSNSを駆使してらっしゃる方が多いと思いますが、インスタグラムでは、どうしても写真のサイズが限られますし、PCなどで見た時には画質も落ちてしまいます。 インスタグラムは、スマフォでポートフォリオを見てもらうように作成し、 WordPressでは、PCなどの大きなサイズで、ご自身の作品の魅力を伝えることができるように意識するようにしましょう。
Webライター
Webライターは、文字を仕事にするため、スタイルや画像などとは違い一目だけで伝えるのが難しいです。 閲覧者も、何記事も読むには時間が掛かってしますので、ポートフォリオに掲載する実績は、数を絞って掲載するのが無難です。 また、プロフィールの部分では、自分の写真や生い立ち、仕事に対する考えなどを積極的に書いて、自分がどうゆう人物なのかよく知ってもらうことを重視ししましょう。 閲覧者にあなたの事を知ってもらうことで、あなたに仕事をお願いしたいと考える可能性がグッと高まります。
業種別の参考にしたいポートフォリオサイト
ここでは、参考となるポートフォリオサイトを業種別に解説していきます。 ここで紹介する業種は以下の通りです。
- Web制作・Webデザイナー
- カメラマン・フォトグラファー
- Webライター
それでは、解説していきます。
web制作・デザイナー

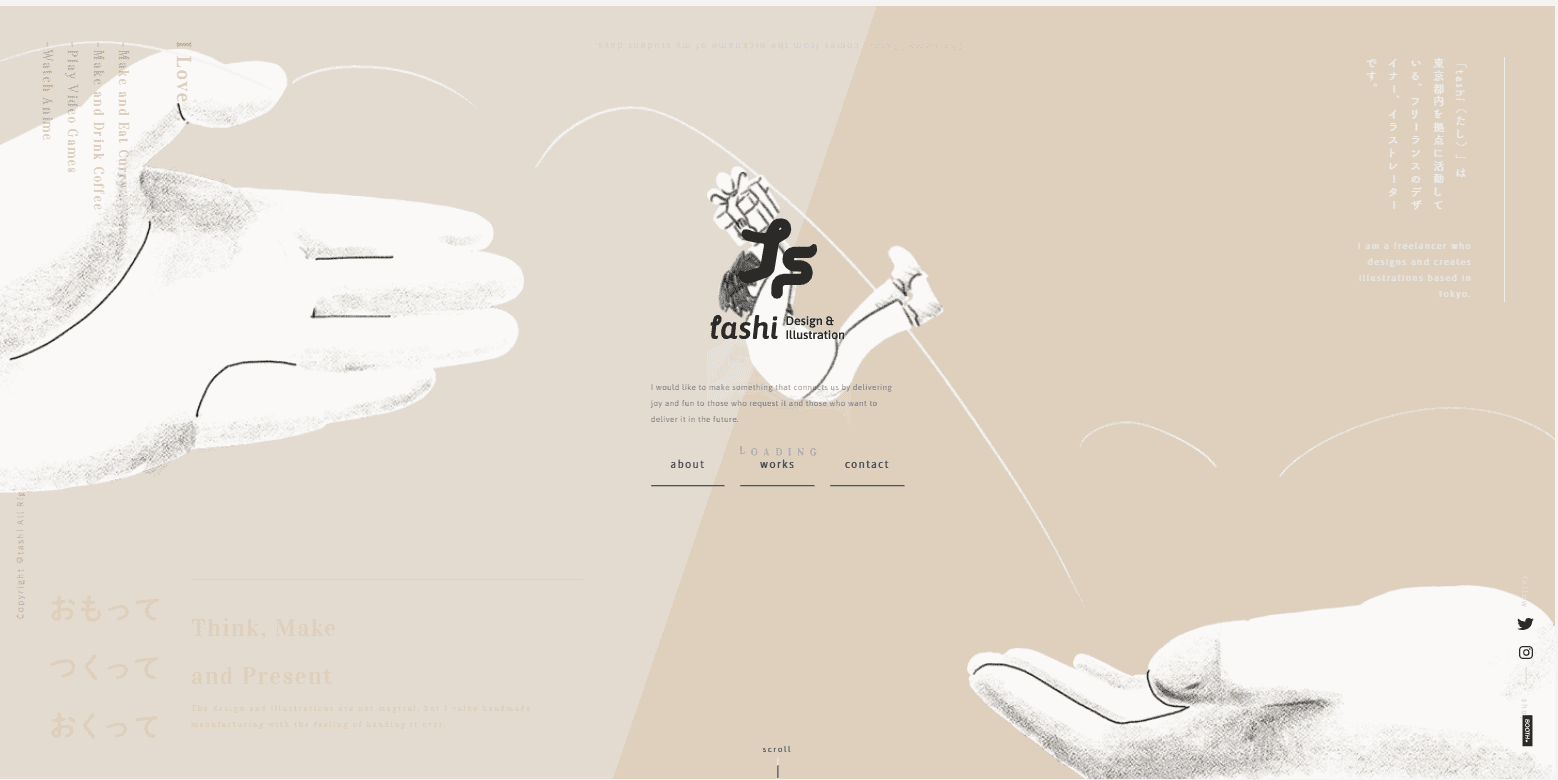
出典:toshi design
デザイナーでイラストレーターのtoshiさん。 非常に温かみがあるイラストで、アニメーションも多用しており、個性的でスキルの高さが伝わるサイトです。

出典 :ウェブデザイナー フクシマナオキ
Webデザイナーのフクシマナオキさん。 シンプルでありながら、 非常にスタイリッシュでセンスの高さを感じるサイトです。
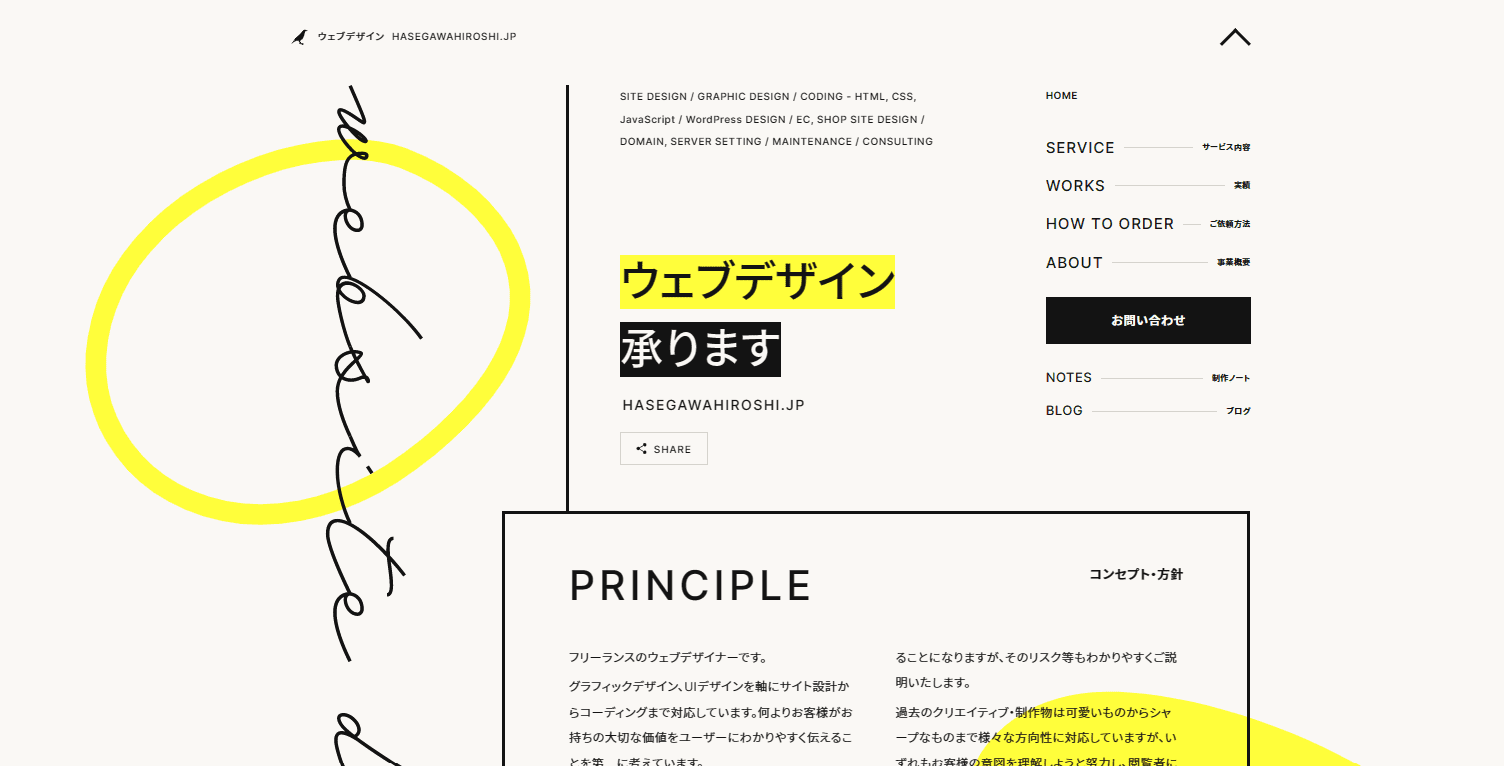
フリーランスでWebデザイナーしている長谷川 寛さん。 デザイン性が高いだけでなく、クライアント目線で、迷うことなく画面遷移できるように設計されており、Webサイトとしても非常に完成度の高いサイトです。
カメラマン・フォトグラファー
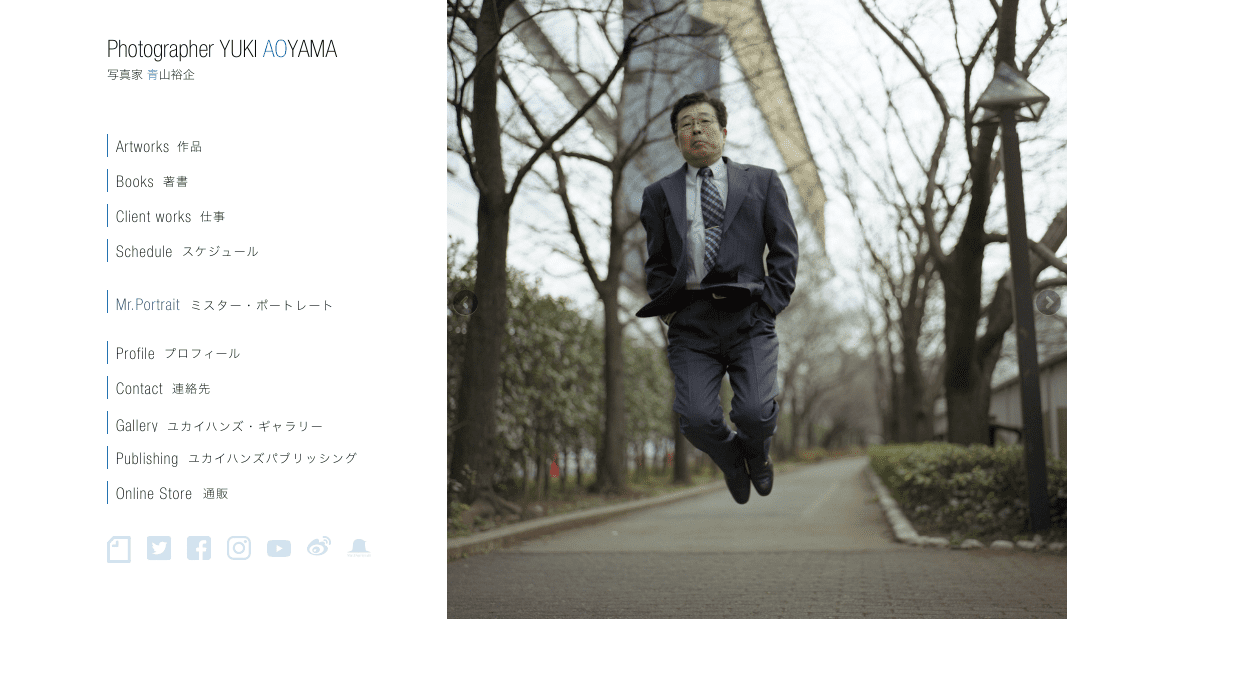
写真家の青山裕企さん。 ファーストビューからインパクトのあるサイトですが、それだけでなく画面遷移のリンクもわかりやすく設置されており、ポートフォリオサイトとしてまとめりのあるサイトです。

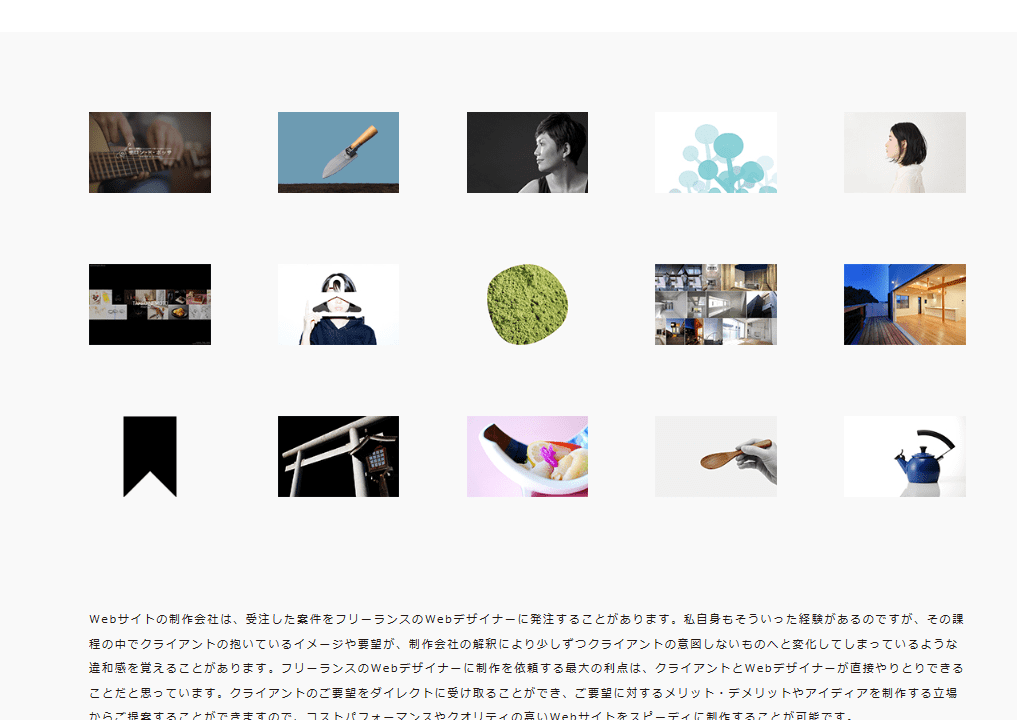
出典:土田 凌(ツチダリョウ)
フォトグラファーの土田凌さん。 画面いっぱいのみずみずしいトマトの写真が印象的なサイトです。サイト自体が、ほとんど写真で構成されており、フォトグラファーさんらしいサイトとなっています。
Webライター

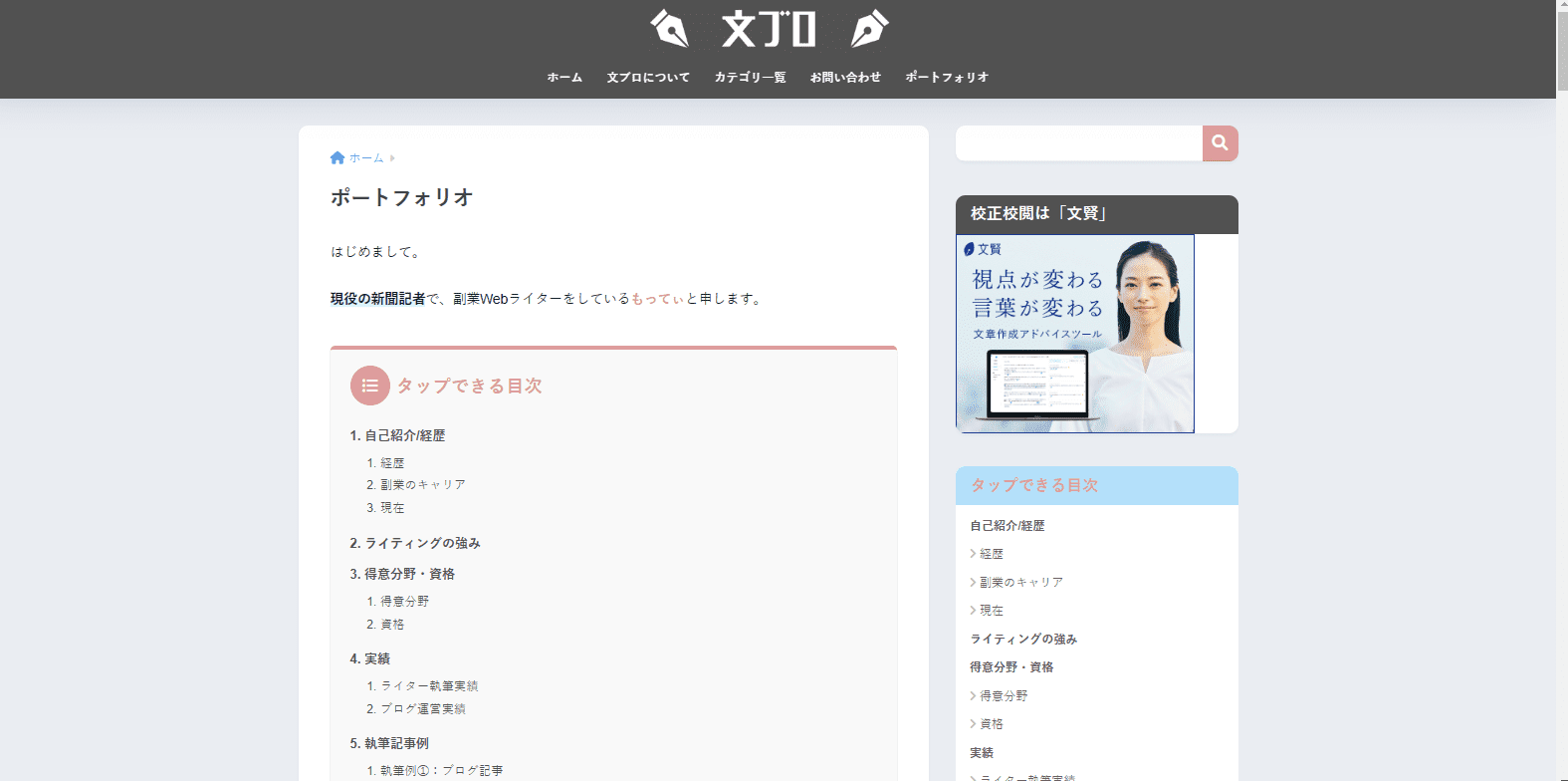
出典:文プロ
現役新聞記者で、副業Webライターのもってぃさん。 ご自身の強みから、実績など、端的にまとまっており、非常にわかりやすいポートフォリオとなっています。

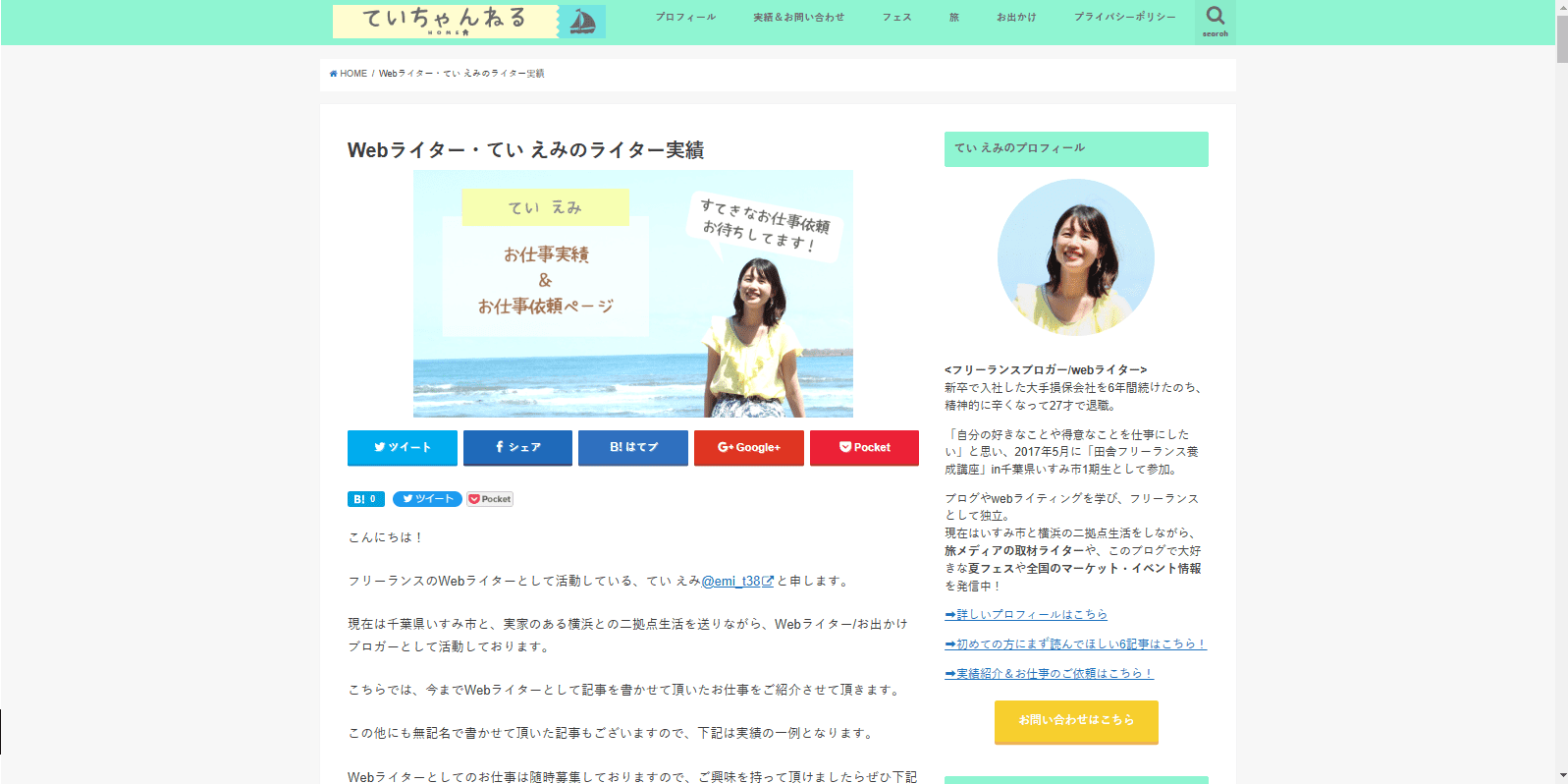
出典:ていちゃんねる
フリーランスのWebライターのてい えみさん。 ライターとしての実績だけでなく、ご自身の写真や生い立ちなどが好感を持てる構成となっており、仕事の依頼をしたくなってしますサイトです。
ポートフォリオサイトにオススメの無料テーマ
ここでは、WordPressでポートフォリオサイトを制作するに当たり、おすすめのテーマを紹介していきます。 テーマは、ポートフォリオサイトの外観や表示、レイアウトを制御するテンプレートですが、それだけでなくSEO対策や機能拡充なども担うものです。 ただし、ポートフォリオサイトについては、検索上位を目指すサイトではないので、SEO対策などに重きはおく必要がありません。 なので、テーマを選ぶ基準としては、気に入ったデザインがあるテーマを選ぶようにしましょう。
テーマについての詳しい解説やテーマの設定方法についてこちらの記事を参考にしてください。 https://wordpress.programming-engineer.com/wordpress-theme-configuration/ それでは、ポートフォリオサイトにおすすめのテーマの紹介していきます。 なお、今回紹介するテーマは全て無料で使うことが可能です。
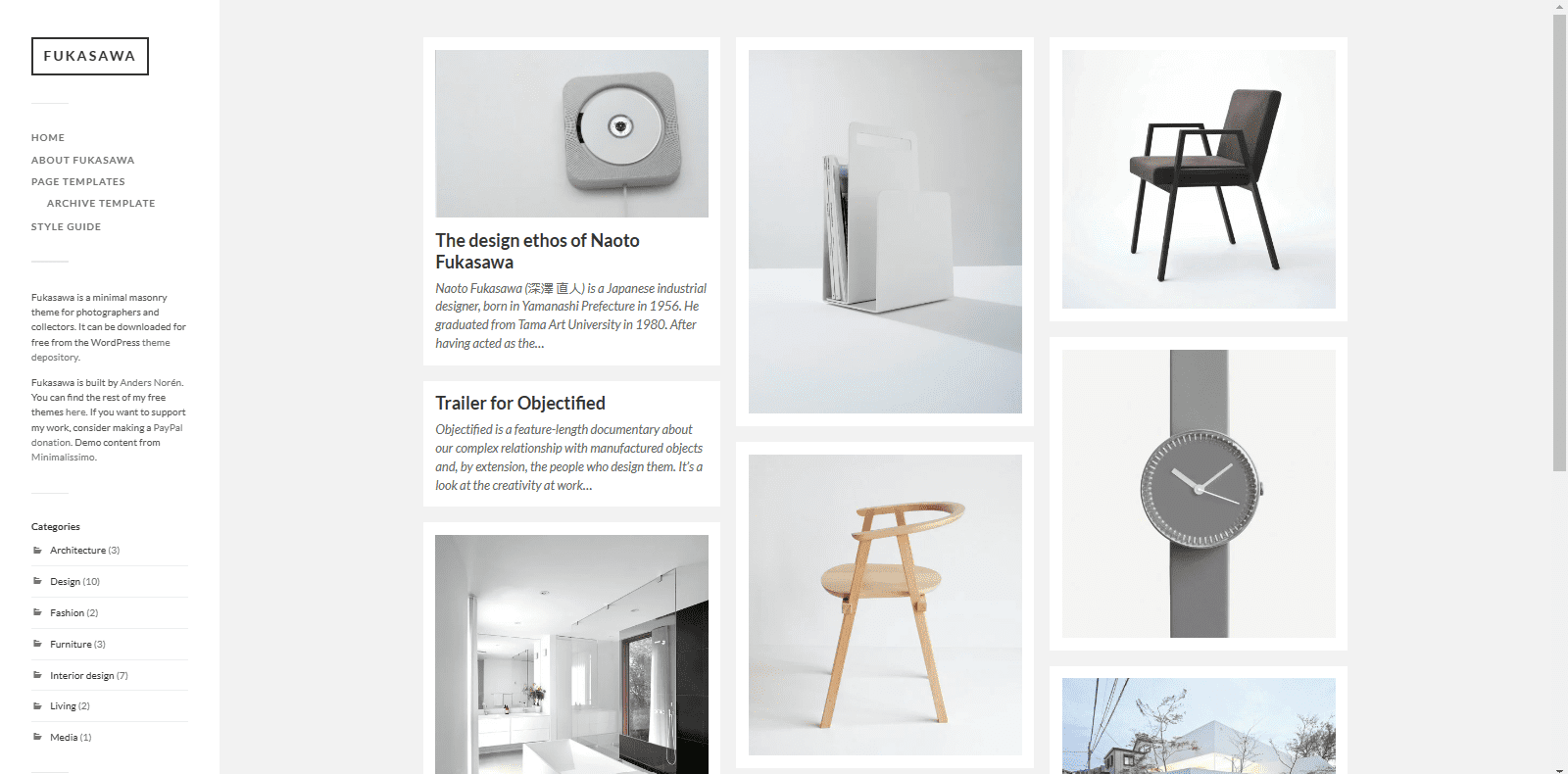
Fukasawa
 ⇒デモサイトはこちら ⇒ダウンロードはこちら ※公式テーマのため、ダウンロードはWordPressの管理画面からも簡単に行えます。 Fukasawaは、画像メインの美しいレイアウトの公式テーマです。 シンプルで洗礼されたデザインが特徴で、カメラマンなど画像を多用するポートフォリオサイトにおすすめのテーマです。
⇒デモサイトはこちら ⇒ダウンロードはこちら ※公式テーマのため、ダウンロードはWordPressの管理画面からも簡単に行えます。 Fukasawaは、画像メインの美しいレイアウトの公式テーマです。 シンプルで洗礼されたデザインが特徴で、カメラマンなど画像を多用するポートフォリオサイトにおすすめのテーマです。
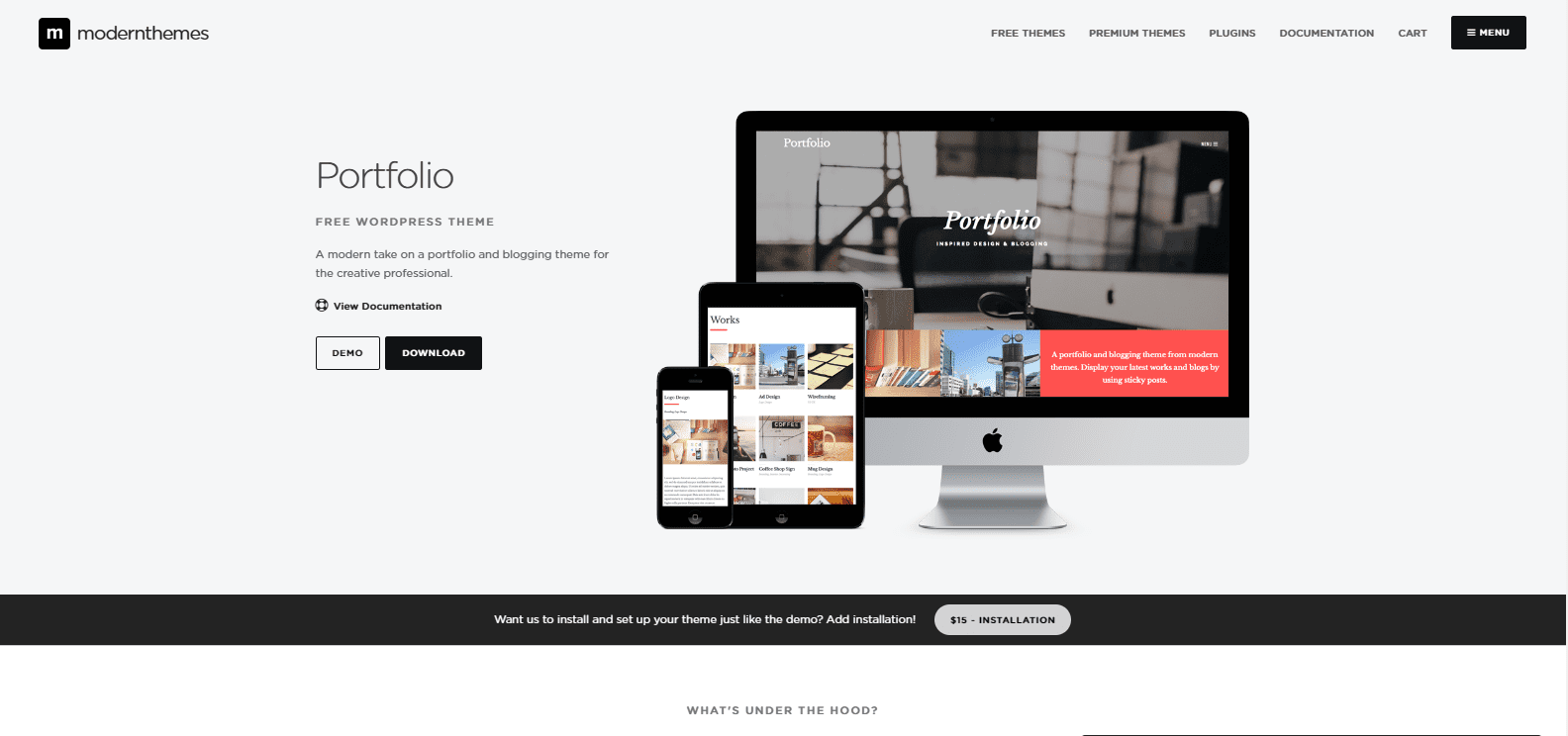
portfolio
 ⇒デモサイト・ダウンロードはこちら portfolioは、文字通りポートフォリオサイトを制作するためのテーマです。 ポートフォリオサイトを制作するために作られたテーマだけあって、ポートフォリオサイトを制作するのに必要な機能が充実しているのが特徴です。
⇒デモサイト・ダウンロードはこちら portfolioは、文字通りポートフォリオサイトを制作するためのテーマです。 ポートフォリオサイトを制作するために作られたテーマだけあって、ポートフォリオサイトを制作するのに必要な機能が充実しているのが特徴です。
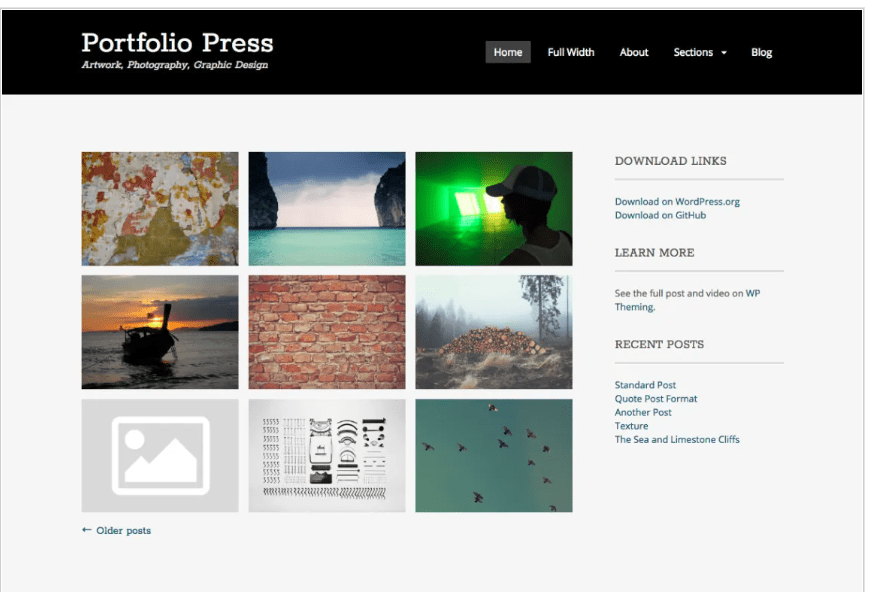
Portfolio Press
 ⇒ダウンロードはこちら ※公式テーマのため、ダウンロードはWordPressの管理画面からも簡単に行えます。 Portfolio Pressも、ポートフォリオサイトを制作するために作られた公式テーマです。 画像メインのテーマとなるため、フォトグラファーやデザイナーなどに最適なテーマとなっています。
⇒ダウンロードはこちら ※公式テーマのため、ダウンロードはWordPressの管理画面からも簡単に行えます。 Portfolio Pressも、ポートフォリオサイトを制作するために作られた公式テーマです。 画像メインのテーマとなるため、フォトグラファーやデザイナーなどに最適なテーマとなっています。
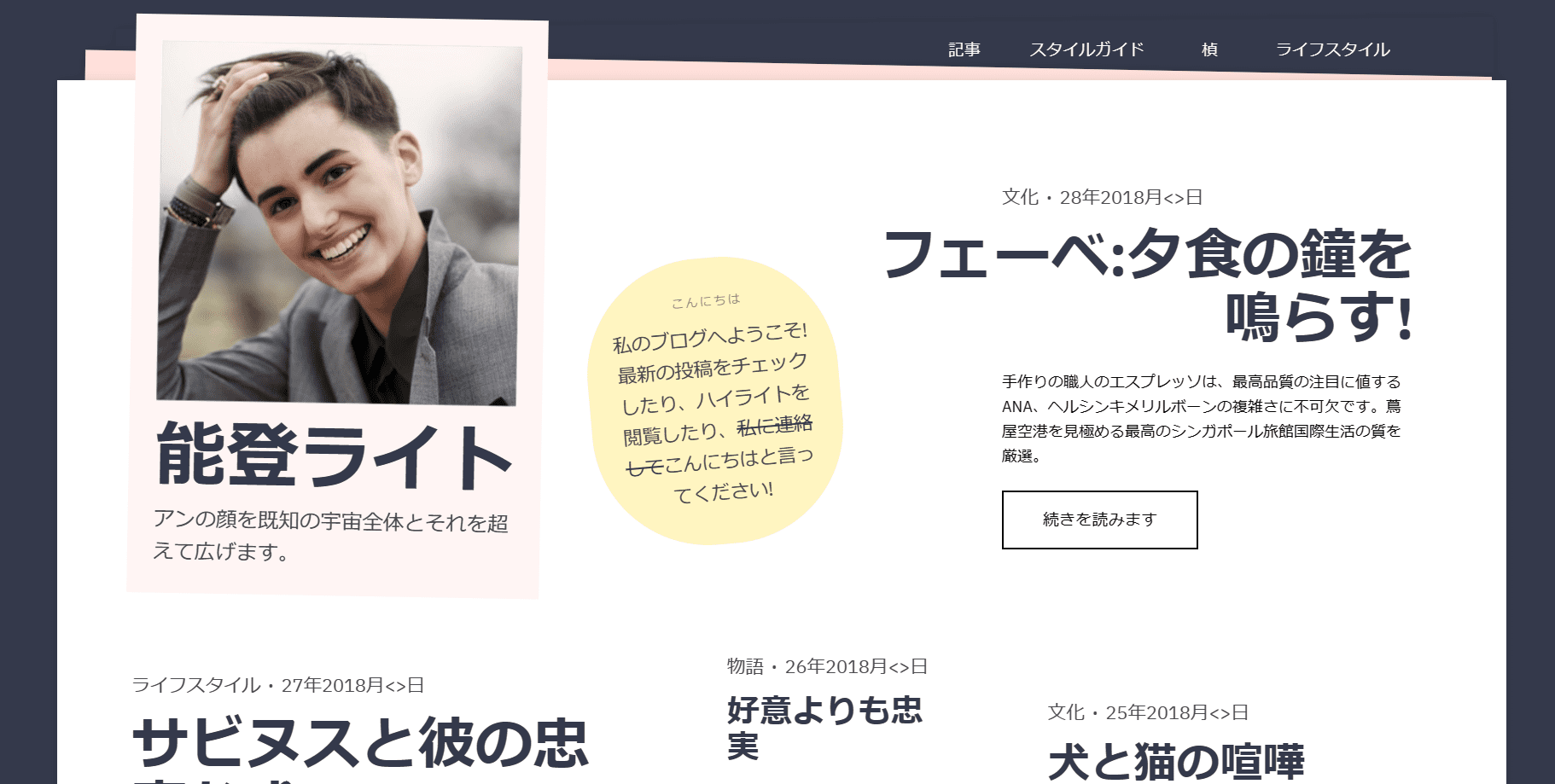
Noto
 ⇒デモサイトはこちら ⇒ダウンロードはこちら ※公式テーマのため、ダウンロードはWordPressの管理画面からも簡単に行えます。 Notoは、ポスターやチラシをイメージしたようなデザインの公式テーマです。 非常に個性的なデザインであるため、オリジナリティ溢れるポートフォリオサイトを制作することが可能です。
⇒デモサイトはこちら ⇒ダウンロードはこちら ※公式テーマのため、ダウンロードはWordPressの管理画面からも簡単に行えます。 Notoは、ポスターやチラシをイメージしたようなデザインの公式テーマです。 非常に個性的なデザインであるため、オリジナリティ溢れるポートフォリオサイトを制作することが可能です。
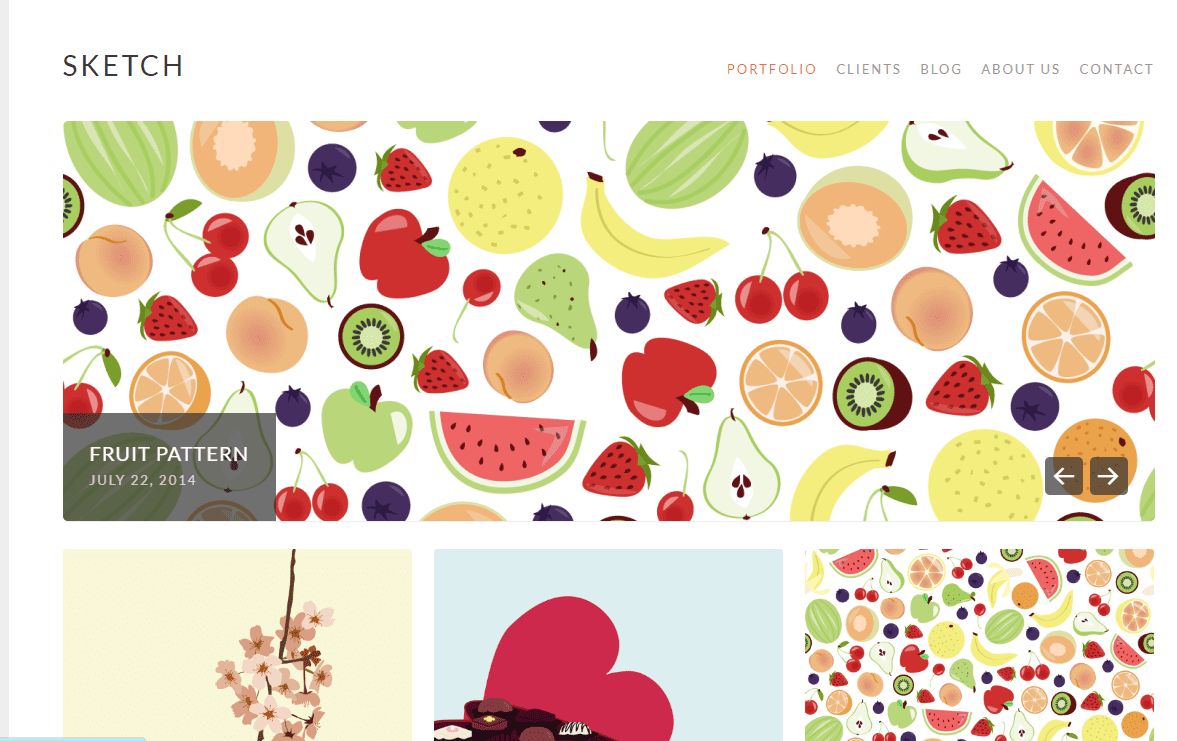
Sketch
 ⇒デモサイトはこちら ⇒ダウンロードはこちら ※公式テーマのため、ダウンロードはWordPressの管理画面からも簡単に行えます。 Sketchは、作品を公開するために開発された公式テーマです。 ポップでやわらかいデザインとなっており、女性におすすめしたいテーマとなっています。
⇒デモサイトはこちら ⇒ダウンロードはこちら ※公式テーマのため、ダウンロードはWordPressの管理画面からも簡単に行えます。 Sketchは、作品を公開するために開発された公式テーマです。 ポップでやわらかいデザインとなっており、女性におすすめしたいテーマとなっています。
WordPress(ワードプレス)でポートフォリオサイトを作成しよう!
いかがでしたか? WordPressを使うことで、簡単に安く、そして自分好みのポートフォリオサイトを制作することが可能です。 ポートフォリオサイトを制作することであなたの事業の幅は広がっていきますので、まずは、WordPressを開設するところから初めてみてくださいね! ※参考記事のタイトルは、ブログとなっておりますが、開設する手順は、ブログもポートフォリオサイトも同じです。 https://wordpress.programming-engineer.com/wordpress-blog-loadmap/















 エックスサーバー
エックスサーバー 
 ロリポップ
ロリポップ 
 さくらのレンタルサーバー
さくらのレンタルサーバー 
