この記事では、WordPress(ワードプレス)のテーマの設定方法について解説していきます。
画像を多用して解説しているので、この記事をみていただけば、WordPressのテーマの設定を初心者でも簡単に出来るはずです!
それでは、早速解説していきます。
WordPressのテーマとは
WordPressテーマとは、WordPressで作成したWebサイトの外観や表示、レイアウトを制御するテンプレートです。
色やフォントなどのデザイン要素などの見た目の部分も担っているため、ご自身のWEBサイトやブログの顔を決めるのもこのテーマ。
また、単にデザインを担っているだけでなく、SEO対策や機能拡充なども担っております。
テーマは、無料で使用できるものから有料で販売されているものもあります。
また、ご自身でプログラミングコードを記述して、自分でオリジナルのテーマを作成することも可能です。
テーマの設定方法
それでは、テーマの設定方法について解説していきます。
テーマの設定方法は、公式テーマと公式以外のテーマで違いますので、それぞれ解説していきます。
公式テーマと公式以外のテーマの違いはWordPressの団体から認められたテーマかどうかの違いです。
公式テーマは、WordPressの団体から認められたテーマのため、非常に安心して使用できるのが特徴です。
しかしながら、世の中のWordPressで使われている有名なテーマのほとんどは、公式以外のテーマです。
公式テーマの登録には、グローバル対応や審査時間・プロセスなど問題で、時間と労力がかかるため、有名なテーマもほとんどが非公式となっております。
したがって、非公式だからといって、有名なテーマは、品質が悪いといったことはないので安心して利用することができます。
ただし、無名なテーマの中には、非常に低品質なものや悪意のあるプログラムが仕込まれているものもあるので、テーマを選ぶ際は、多くの人が使っているものや評判のよいものだけを利用するようにしましょう。
公式テーマの場合
それでは、テーマの設定方法を解説していきます。
まず、公式テーマの設定方法です。
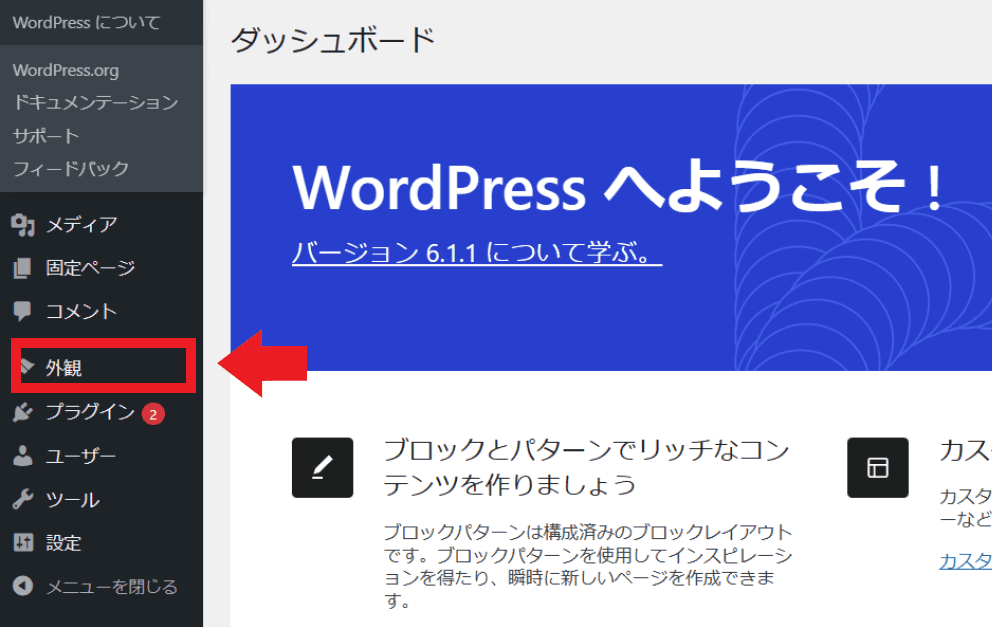
テーマは、管理画面の「外観」から設定します。

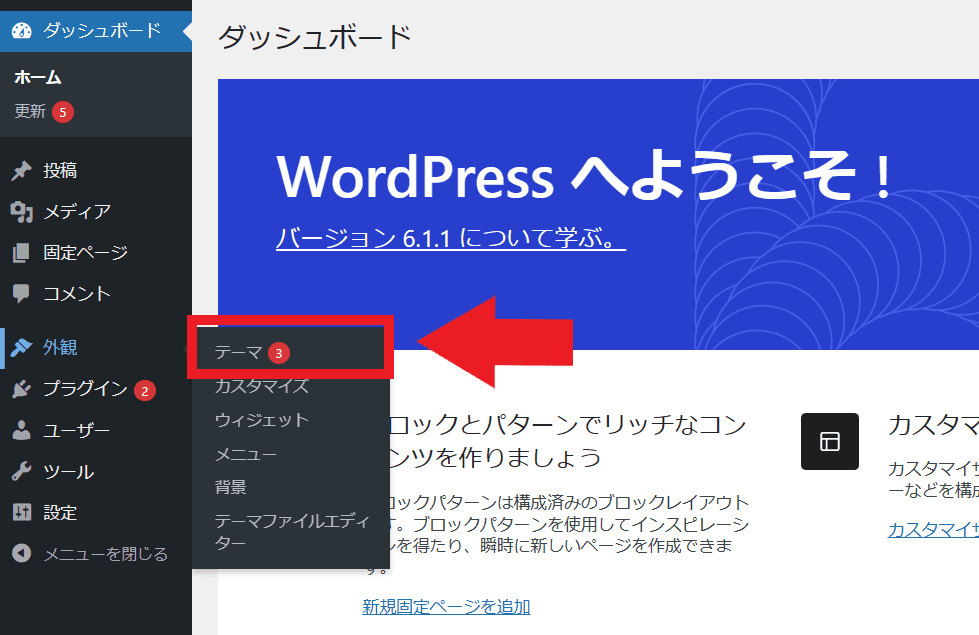
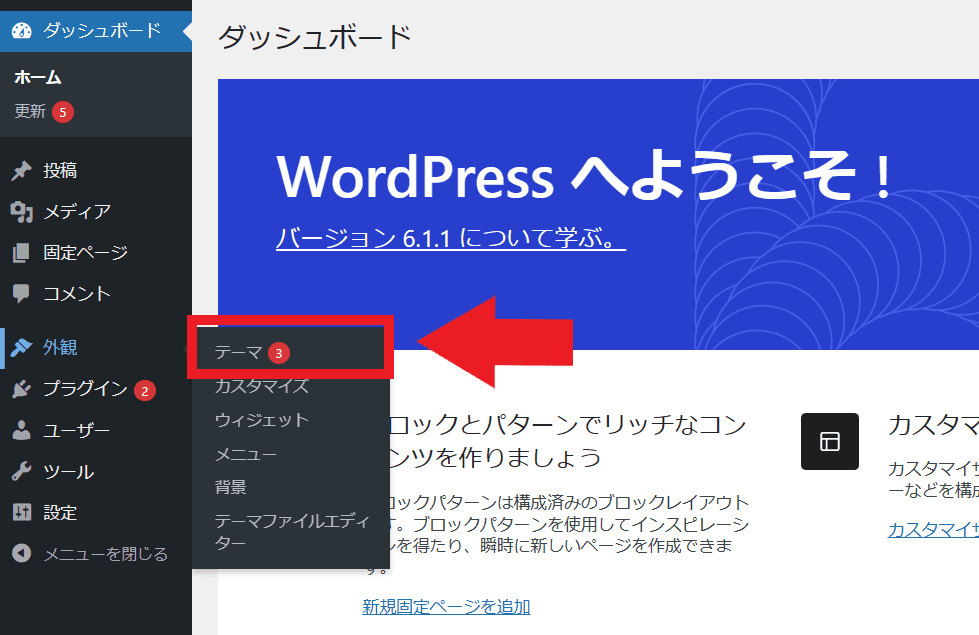
「外観」の上にマウスを持っていくと、下記のように項目が出現しますので、その中で一番上にある「テーマ」をクリックします。

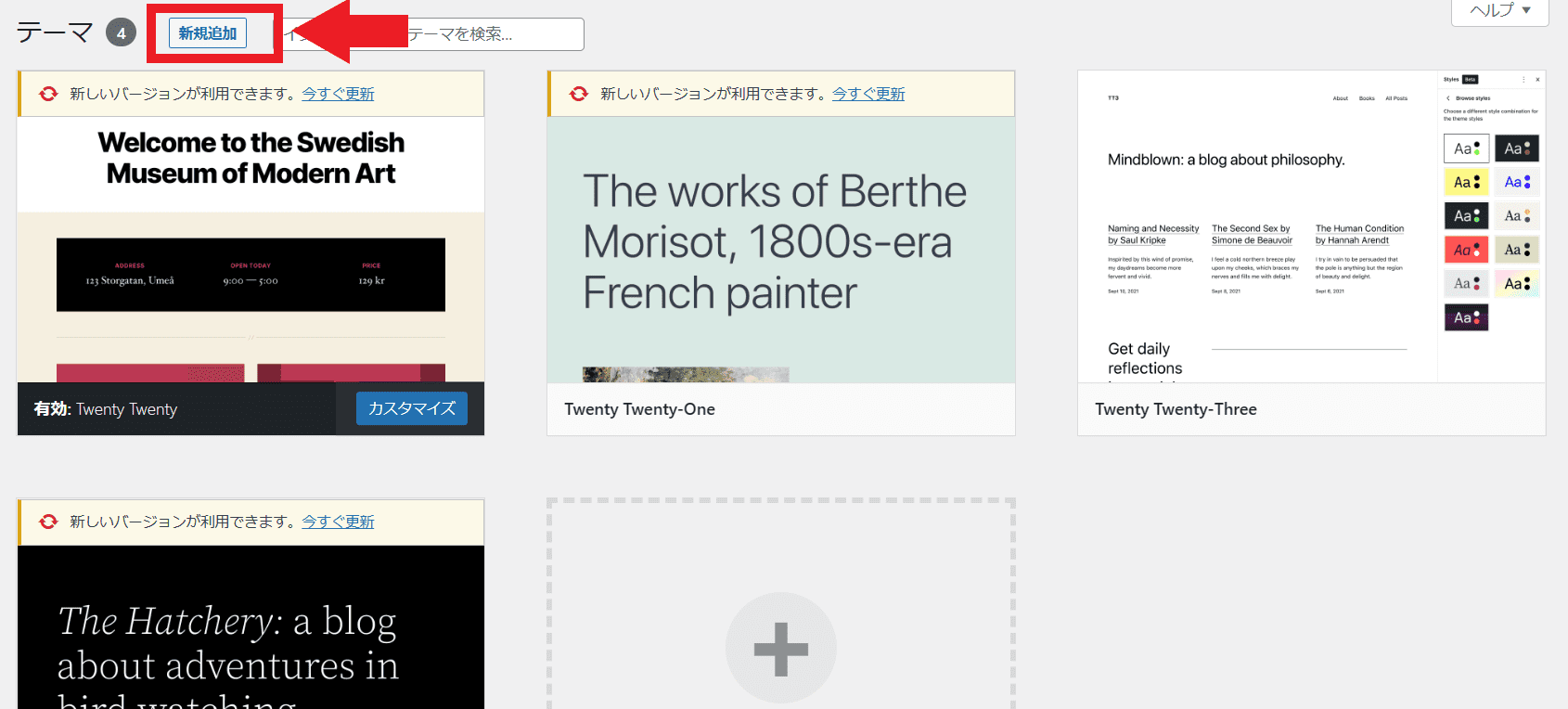
上記で「テーマ」をクリックすると、現在あなたのWordPressにインストールされているテーマの一覧が表示されます。
なお、現在使用しているテーマは左隅にあるテーマとなります。
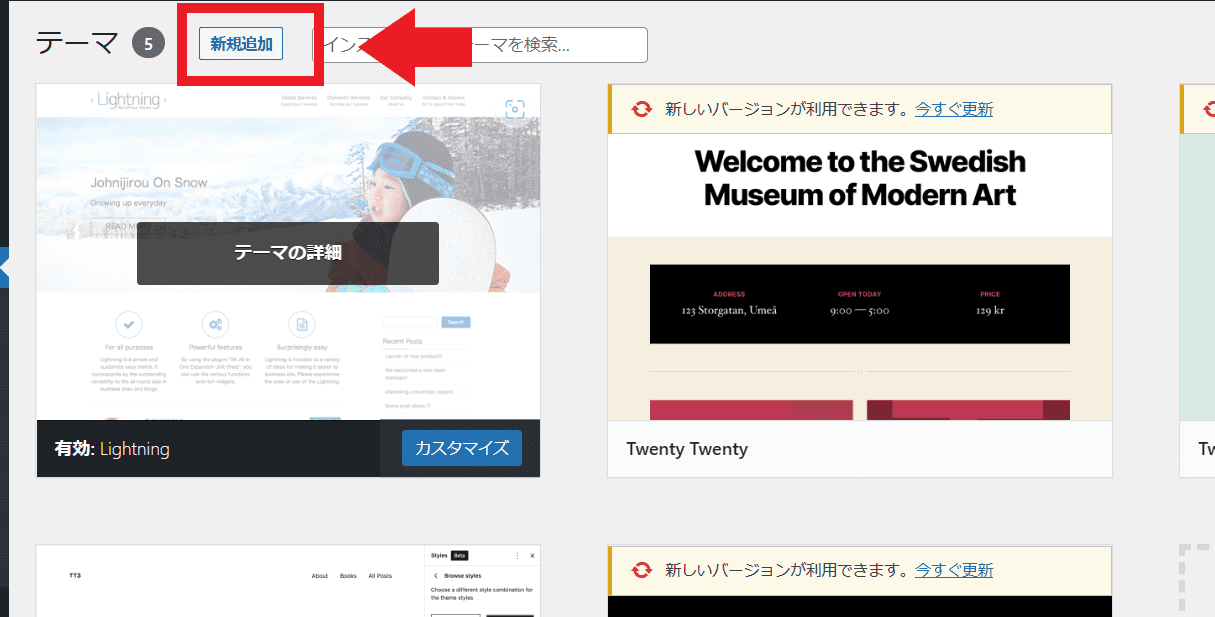
それでは、新しく公式テーマをインストールしていきますので、左上にある「新規追加」をクリックします。

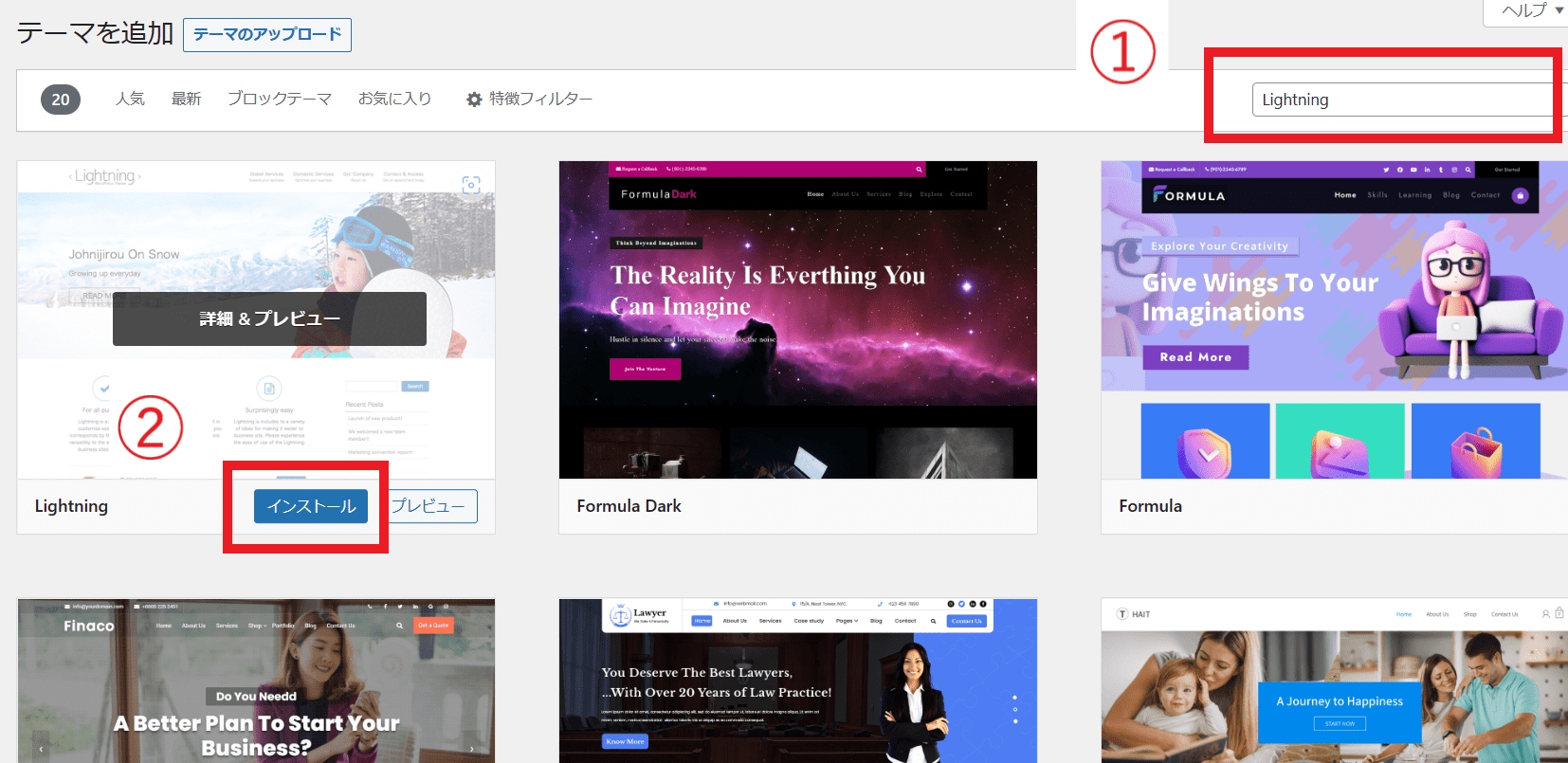
公式テーマが一覧で表示されますので、お好きなテーマをインストールしていきます。
今回は、日本製の有名な公式テーマである「Lightning」を例としてインストールしてみます。
下記画像の①の検索窓で「Lightning」と検索してみると、検索結果が表示されるので、「Lightning」にマウスを移動させ、②の「インストール」をクリックすることで、テーマをインストールします。

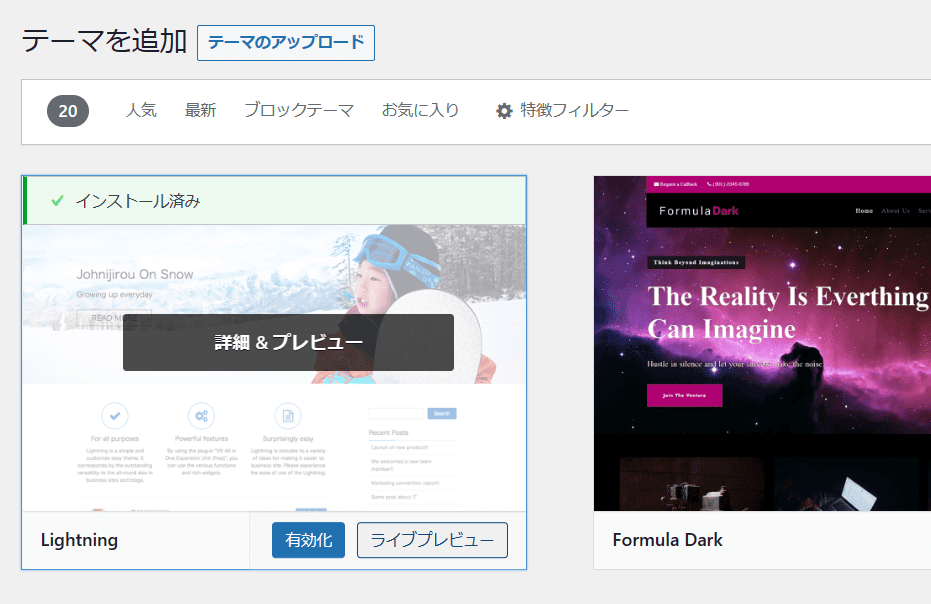
インストールに少し時間が掛かりますが、インストールが終わると、下記のようにボタンが「有効化」に変わるので、そうなればインストールが終わっています。
ここで、「有効化」をクリックしていただくことでも、テーマを設定することができるのですが、今回の例では一度ご自身のテーマの一覧に戻ってから、「有効化」してみますので、
再度、管理画面の「外観」>「テーマ」をクリックしてください。

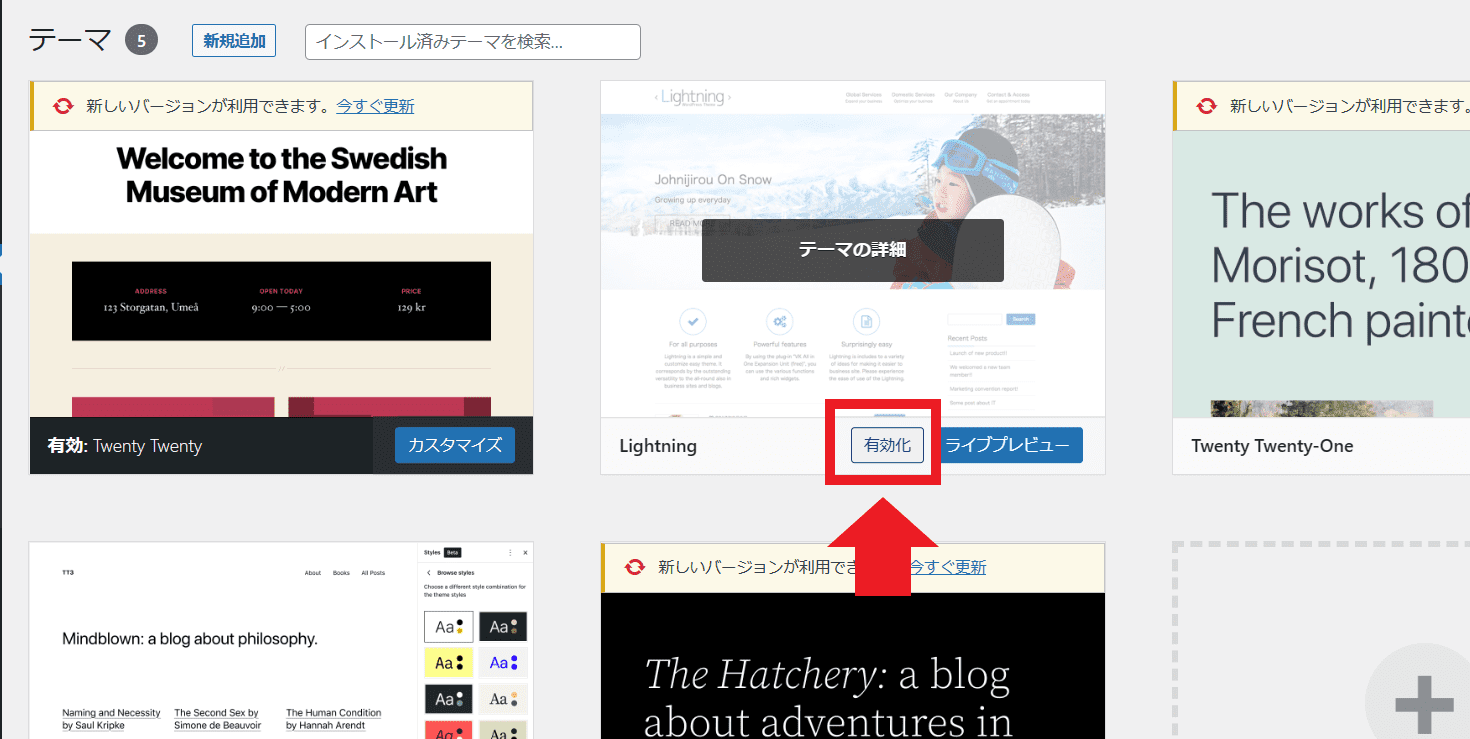
再度、ご自身のインストールされているテーマの一覧を確認すると、先程インストールされた「Lightning」が一覧の中に増えていると思います。
そうしたら、「Lightning」をテーマに設定したいので、「Lightning」の上にマウスを移動させ、「有効化」のボタンをクリックします。

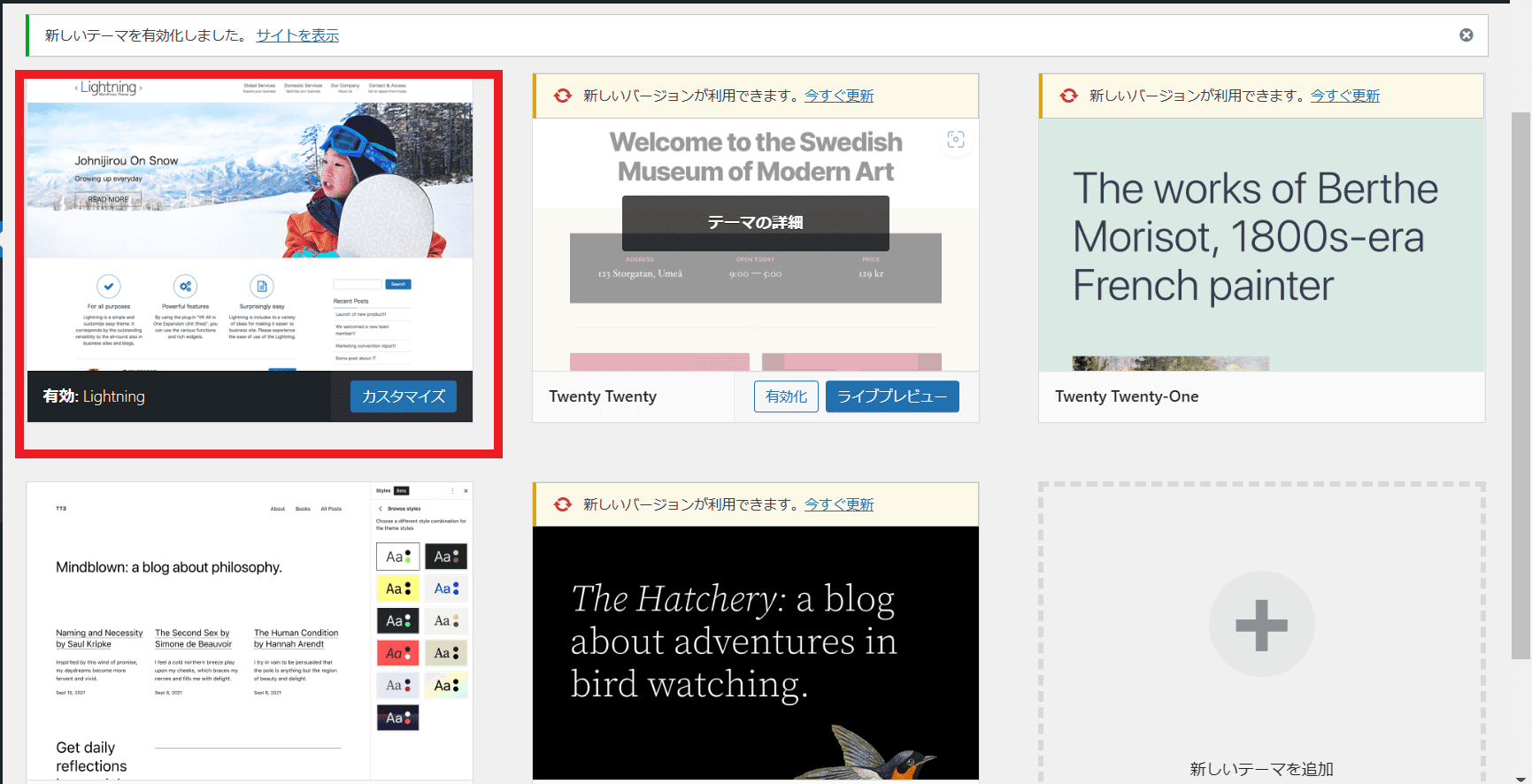
「有効化」をクリックすると下記のように「Lightning」のテーマが左上隅に表示されると思いますので、そうなれば「Lightning」をテーマとして設定できています。

公式テーマ以外の場合
それでは、公式以外の場合のテーマの設定方法です。
今回は例として、無料なのに有料テーマに引けを取らない優秀なテーマである「Cocoon」を例にしていきます。
公式以外の場合は、テーマを一度ダウンロードして、WordPressにインストールする必要があるので、まず公式サイトから「Cocoon」をダウンロードします。
※「Cocoon」のダウンロードはこちら
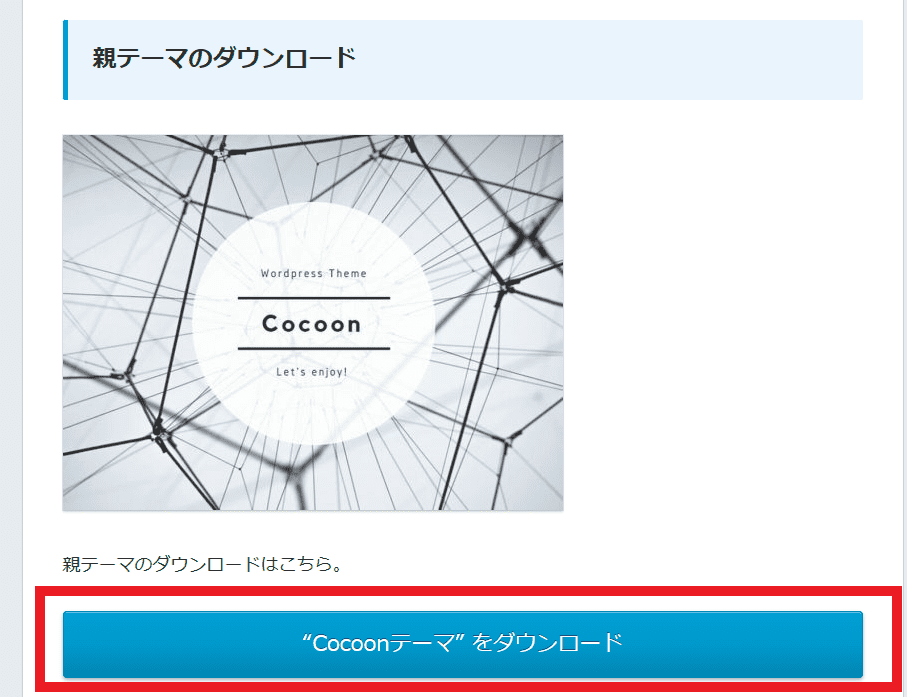
公式サイトに入ったら、少し下にスクロールしていただく、「親テーマのダウンロード」があるので、下記画像のように、「”Cocoonテーマ”をダウンロード」をクリックしてダウンロードします。
※ダウンロード先はどこでも構いません。

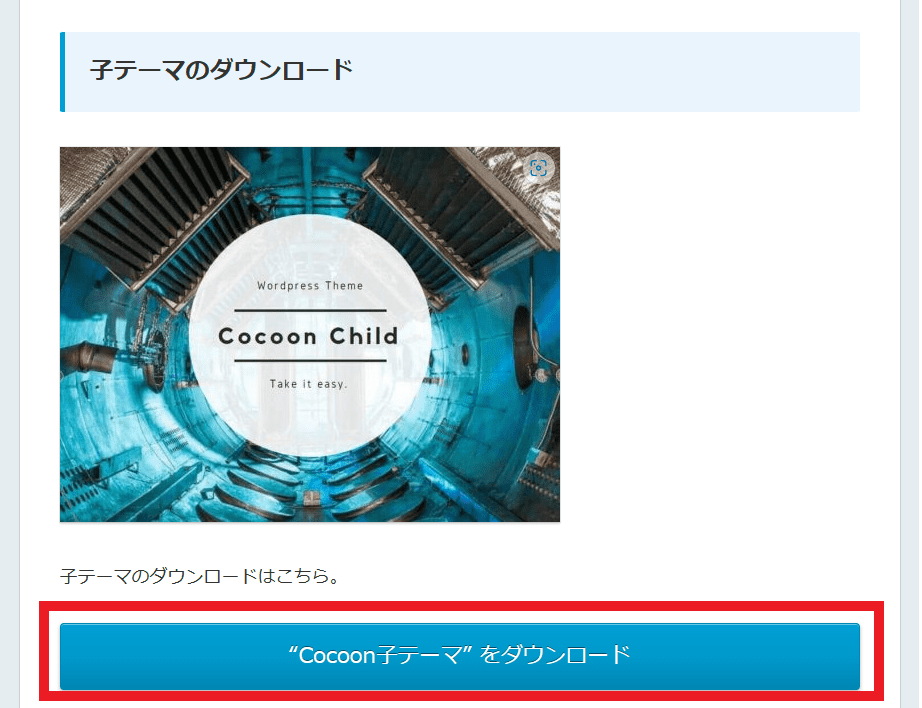
上記で親テーマをダウンロードできたら、また下にスクロールして、「子テーマのダウンロード」があるので、「”Cocoon子テーマ”をダウンロード」をクリックしてください。
※ダウンロード先はどこでも構いません。
詳細な解説は、割愛しますが、親テーマはメインのテーマで、子テーマは親テーマをカスタマイズをするためのテーマです。
親テーマは、定期的にバージョンアップが行われ、バージョンアップが行われるとカスタマイズした内容が上書きさせてしまいますので、子テーマをテーマとして使用します。

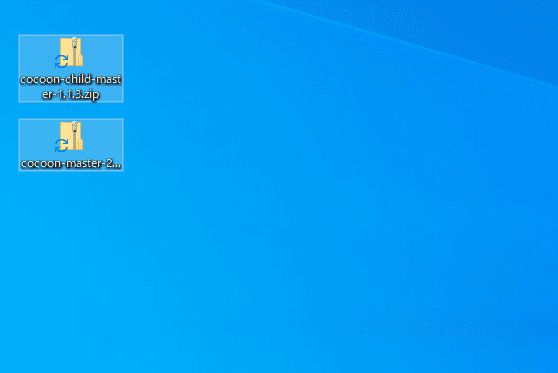
親テーマと子テーマをご自身のPCにダウンロードできたら、次は、WordPressにインストールさせていきます。

管理画面の「外観」の上にマウスを持っていくと、下記のように項目が出現しますので、その中で一番上にある「テーマ」をクリックします。

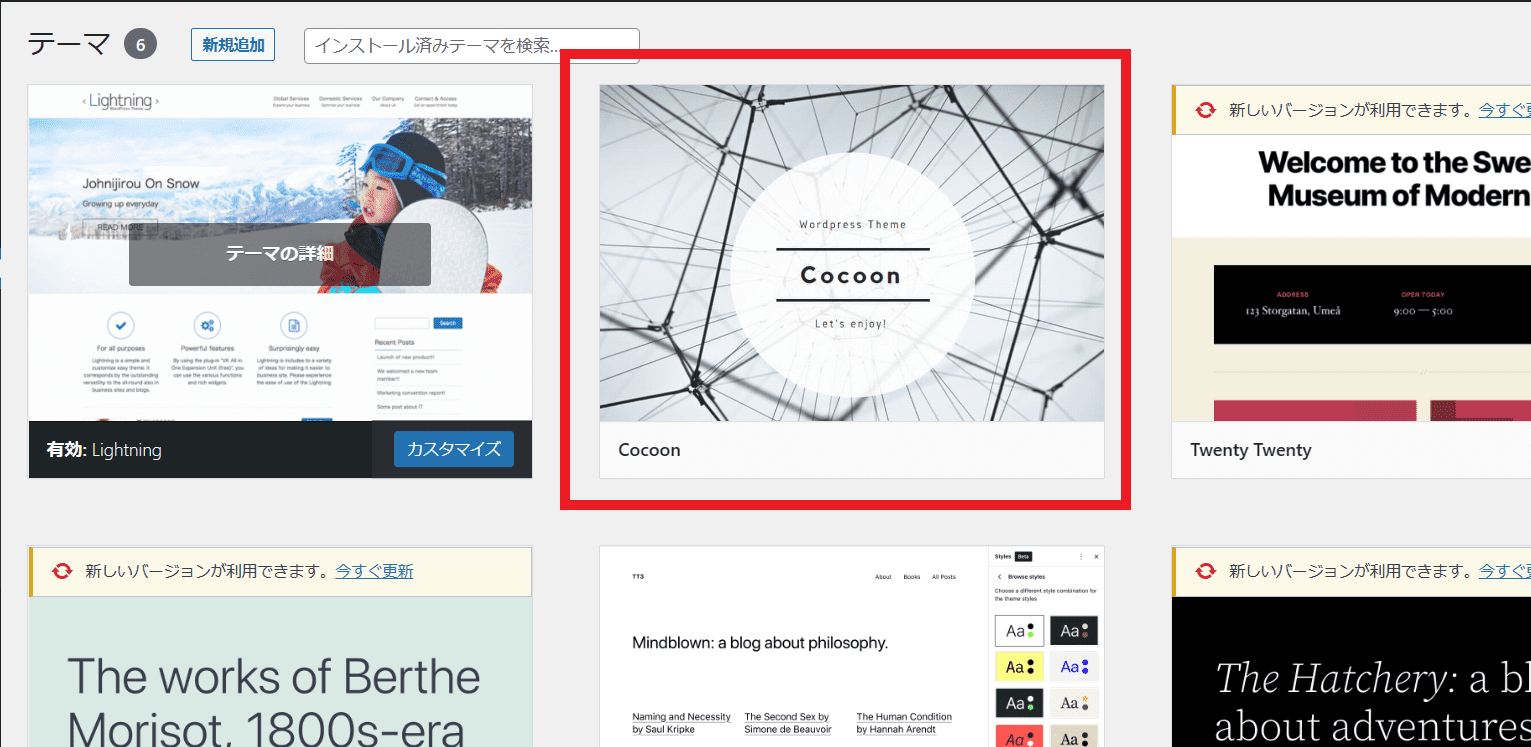
上記で「テーマ」をクリックすると、現在インストールされているテーマの一覧が表示されます。
それでは、先程ダウンロードした「Cocoon」をインストールしていくので、「新規追加」をクリックします。

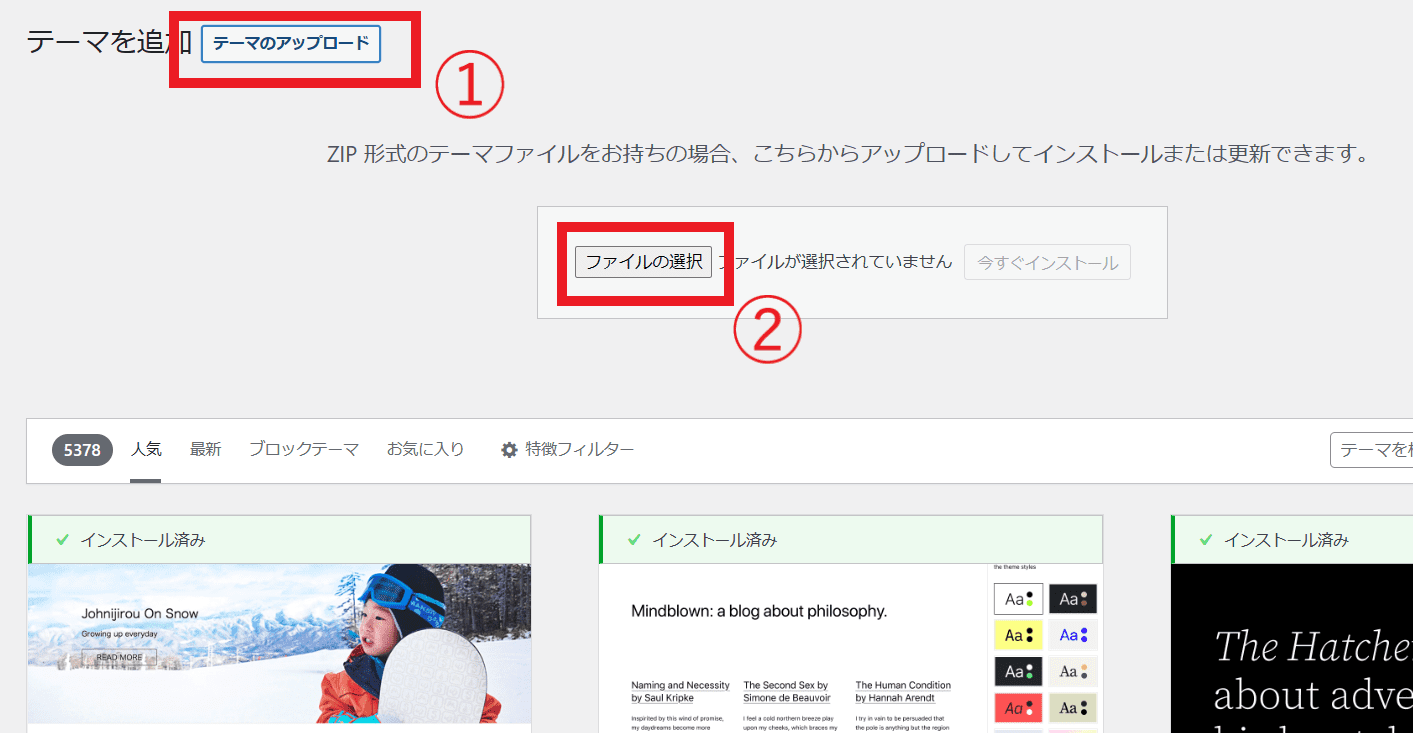
上記で「新規追加」をクリックすると、テーマを追加する画面に遷移するので、①左上にある「テーマのアップロード」をクリックします。
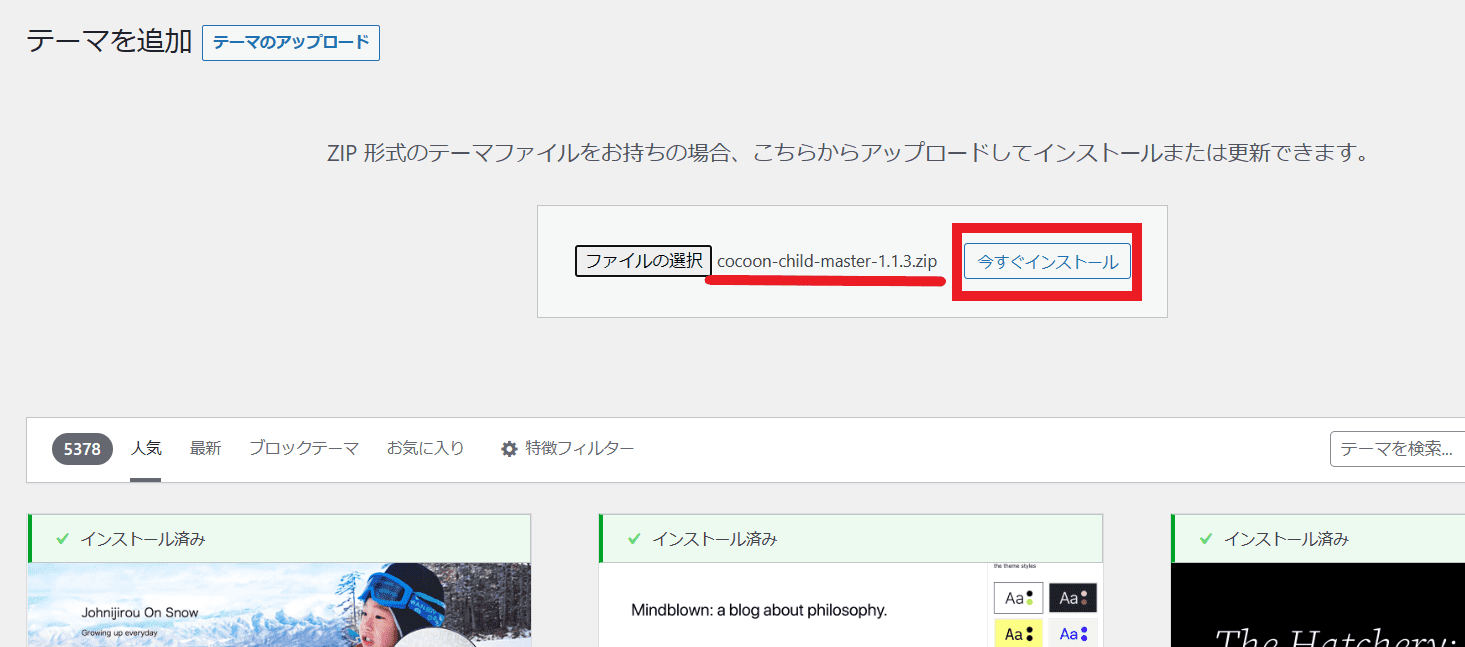
「テーマのアップロード」をクリックすると、下記画像のように、ファイルをインストールする画面が表示されるので、②「ファイルの選択」をクリックします。

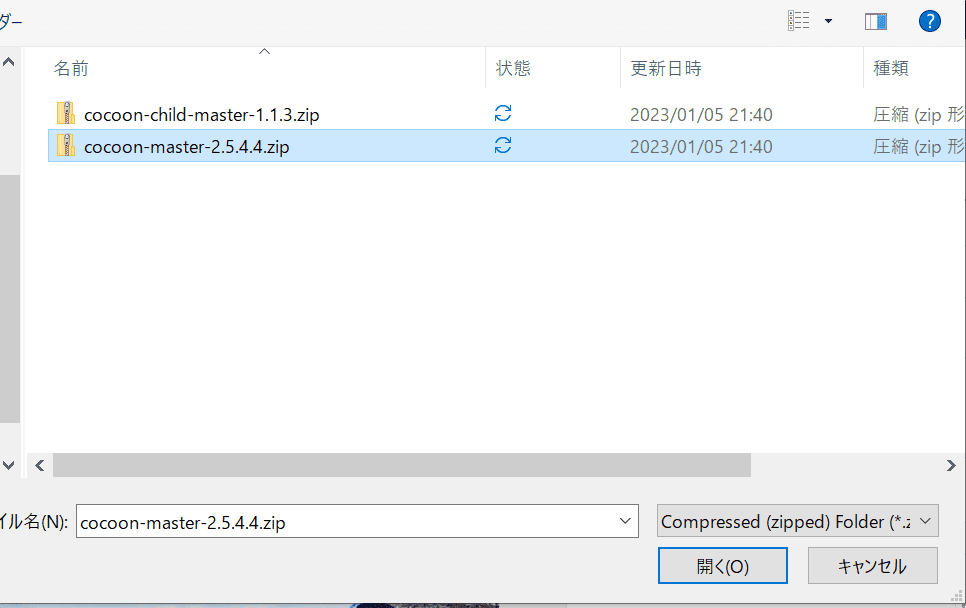
上記で「ファイルの選択」をクリックしたら、先程ダウンロードした「Cocoon」のZipファイルを選択してクリックします。
親テーマからダウンロードしますので、親テーマのZipファイルを選択します。

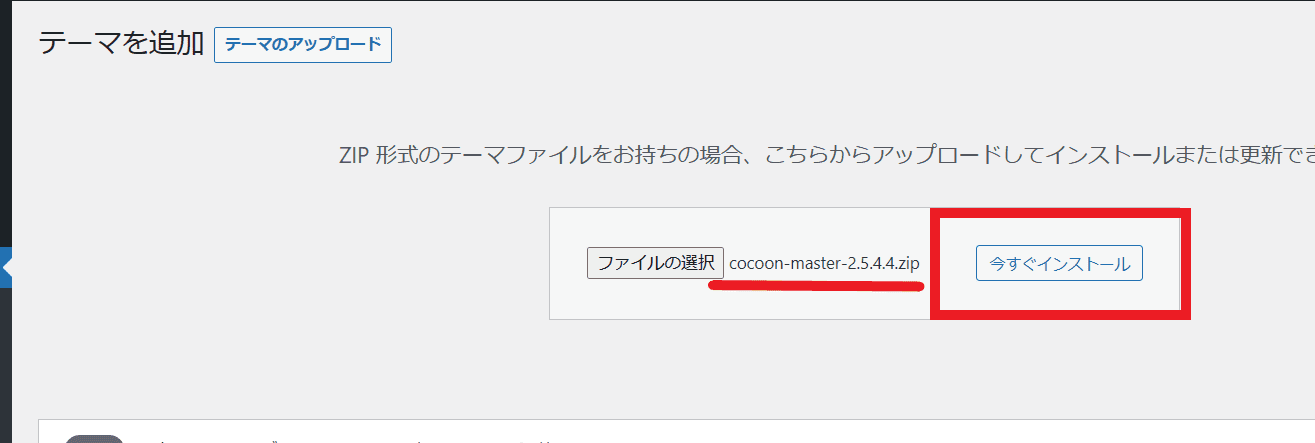
ファイルを選択すると、下記のように選択させたファイルが表示されているので、合っている場合は、「今すぐインストール」をクリックします。

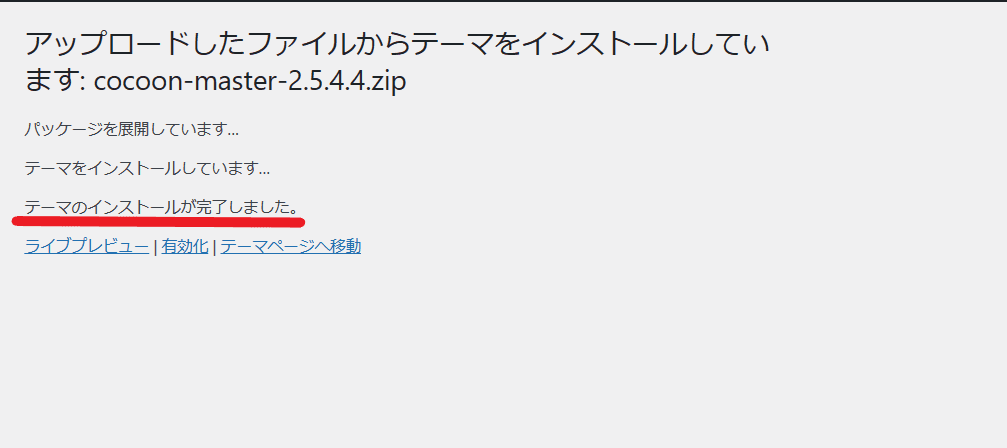
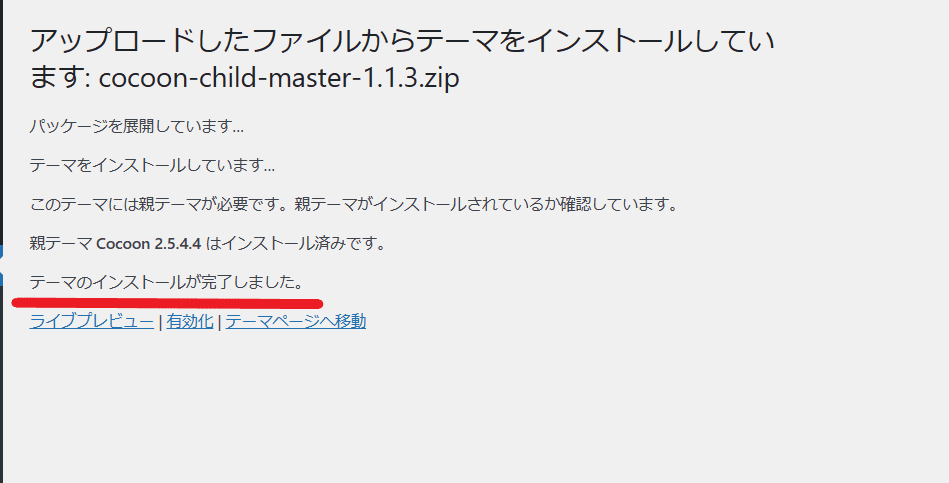
少し、時間が掛かりますが、下記画像のように「テーマのインストールが完了しました」で表示されれば成功です。

ご自身のインストールのテーマの一覧を見ていただくと、インストールしたテーマが表示されていると思います。

次に、「子テーマ」もインストールしていきます。
手順は親テーマと同じで、テーマを追加する画面でファイルを選択し、「今すぐインストール」をクリックします。

下記の様に「テーマのインストールが完了しました」と表示されれば成功です。
※子テーマをインストールする場合、先に親テーマがインストールされているか、確認されるため、親テーマを先にインストールしておく必要があります。
ここで「有効化」をクリックしていただくことでも、テーマを設定することができるのですが、今回の例では一度ご自身のテーマの一覧に戻ってから、「有効化」してみますので、
再度、管理画面の「外観」>「テーマ」をクリックしてください。

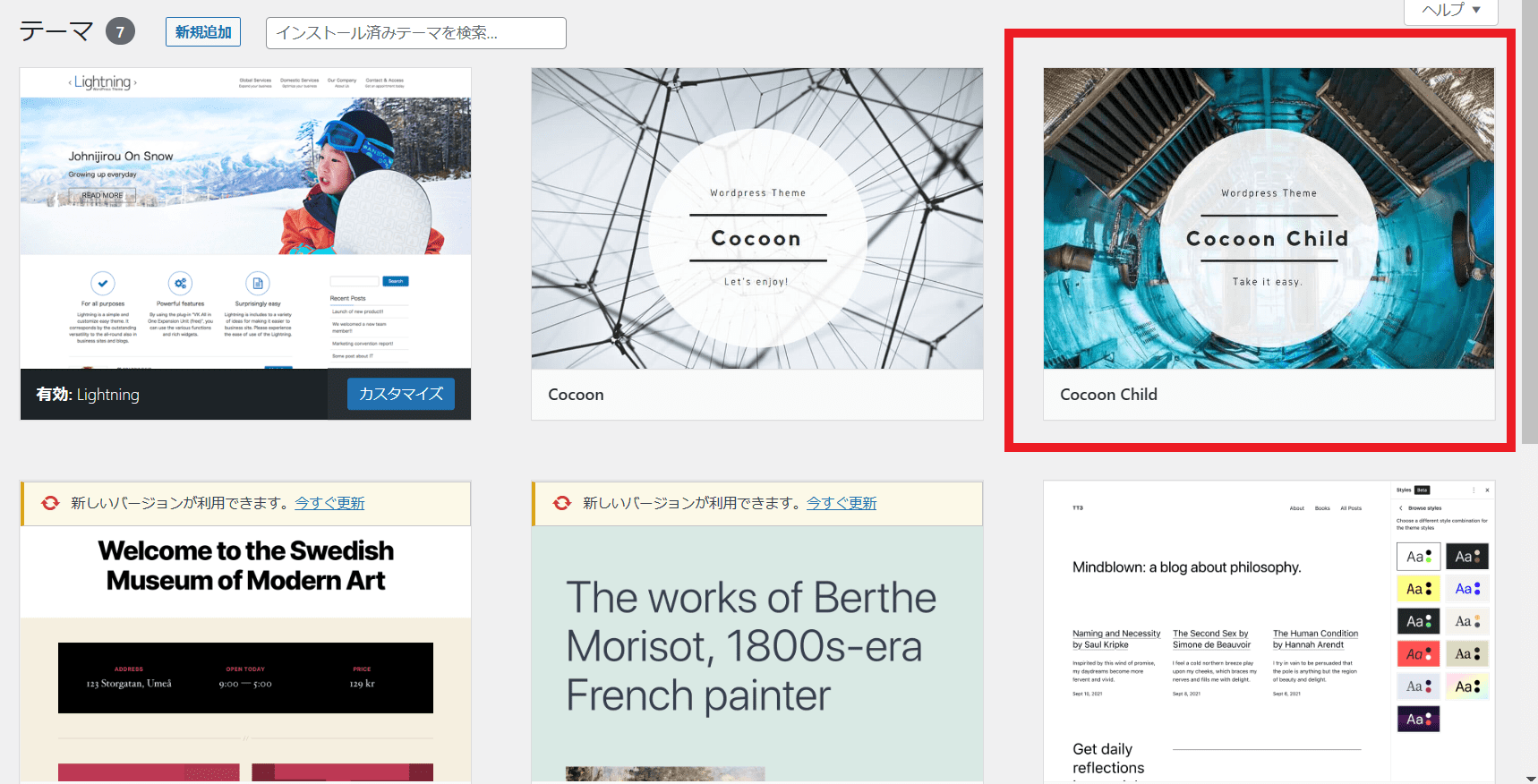
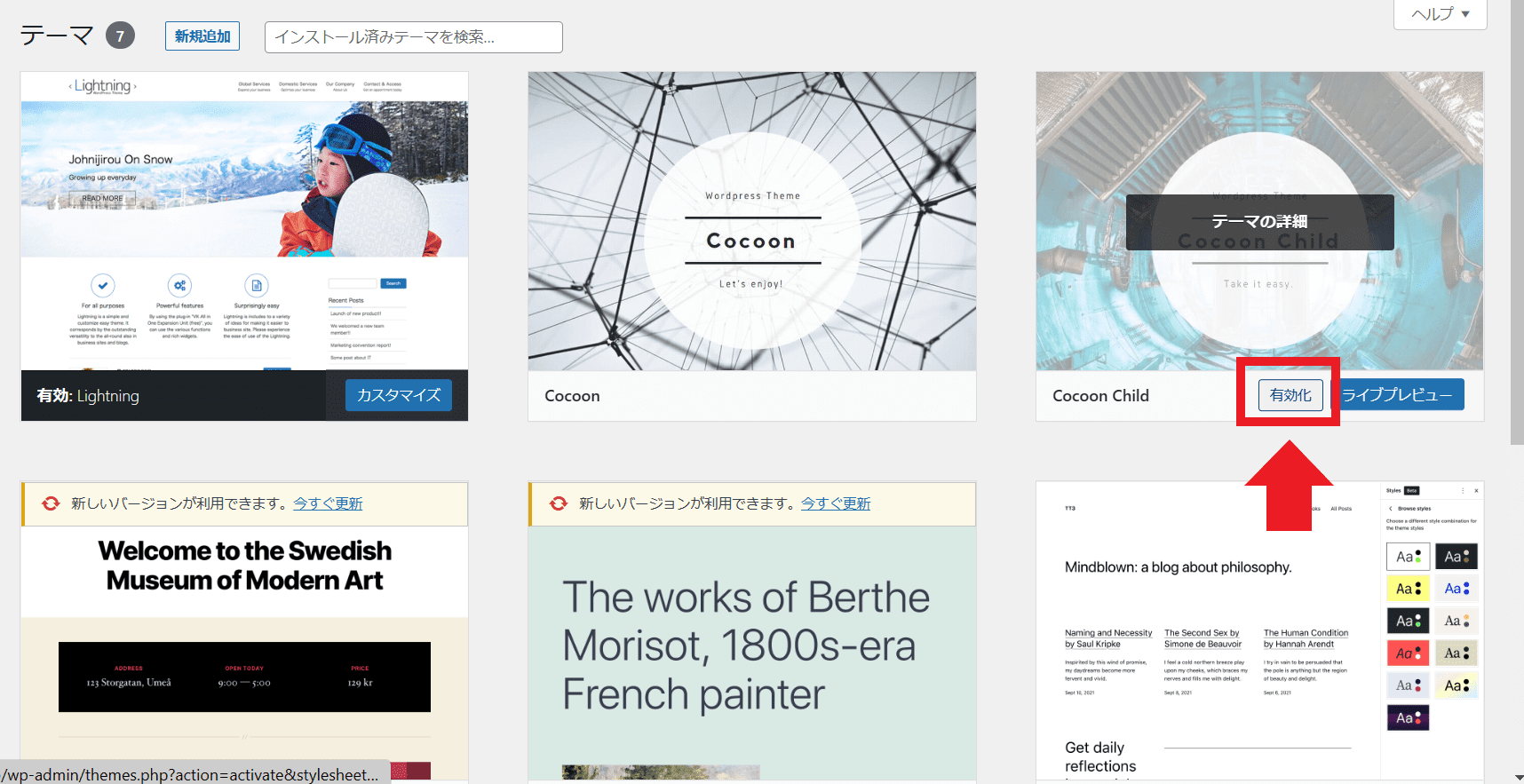
ご自身のテーマの一覧にCocoonの親テーマと子テーマ(Cocoon Childとなっているもの)が表示されていれば、どちらもインストール済みの状態です。

それでは、子テーマをテーマとして設定していくので、子テーマ「Cocoon Child」の上にマウスを移動させ、「有効化」のボタンをクリックします。

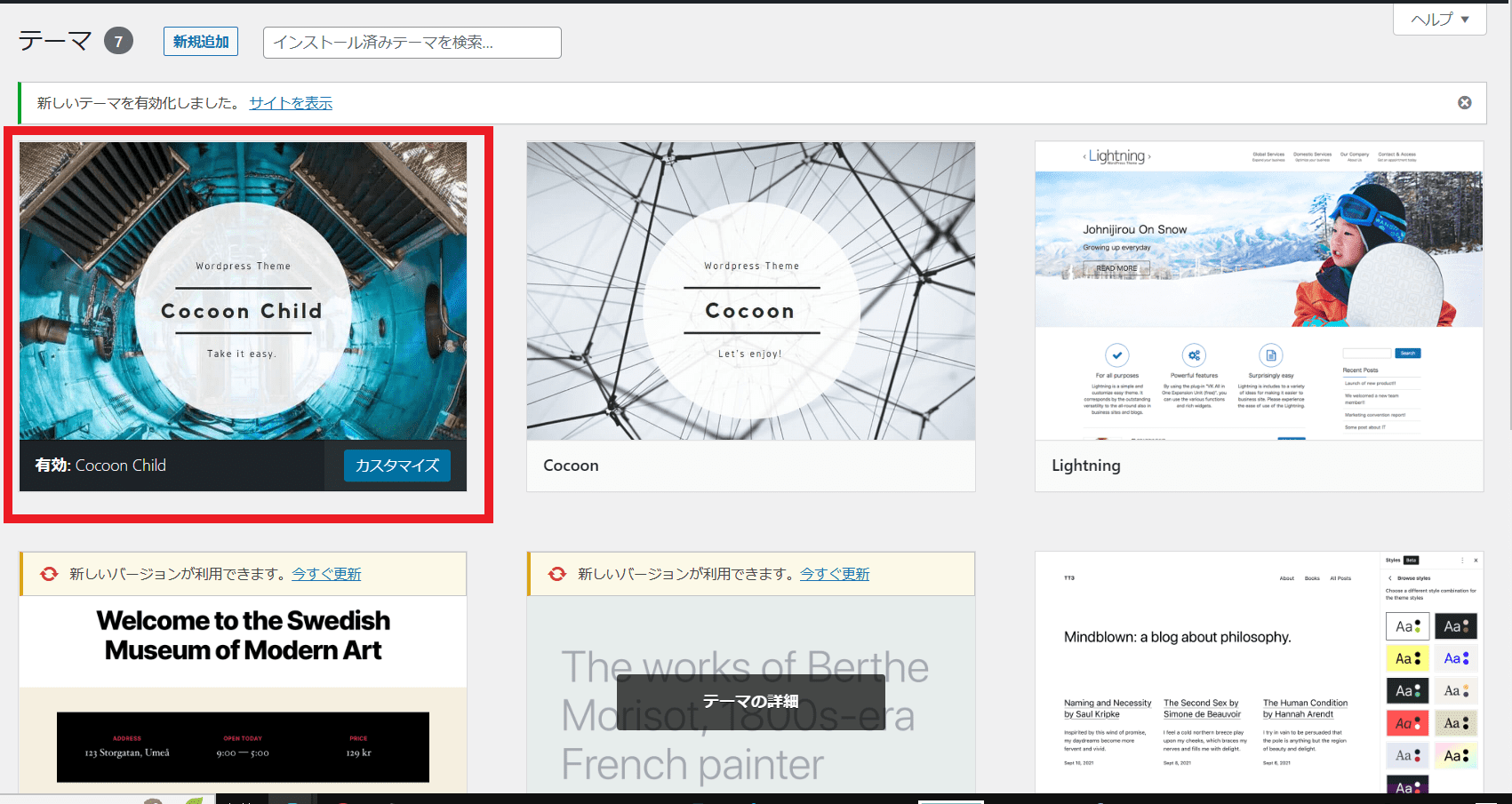
「有効化」をクリックして、「Cocoon Child」のテーマが一覧の左上隅に表示されるようになれば、成功です。
これで「Cocoon」使用することができます。















 エックスサーバー
エックスサーバー 
 ロリポップ
ロリポップ 
 さくらのレンタルサーバー
さくらのレンタルサーバー 
